Step by Step: Creating and Setting Up a WordPress Blog
WordPress is one of the most popular platforms for creating blogs and websites. It's easy to use, flexible and powerful, and allows creators to express themselves and their ideas online. IN...

A site structure is a way of organizing and presenting content on a website. It defines how pages are related to each other and how users can navigate the site. A well-designed site structure helps users find information easily and enhances the overall experience of using the site.
A good site structure has a number of benefits. It improves navigation for users, making the site more convenient and understandable. It also helps search engines better index your site's content and increases its visibility in search results.
Creating a good site structure starts with planning. First you need to determine the goals of the site and the audience. Then you should create a sitemap that shows how the pages will be related to each other. Finally, you need to think about navigation and how to move around the site.
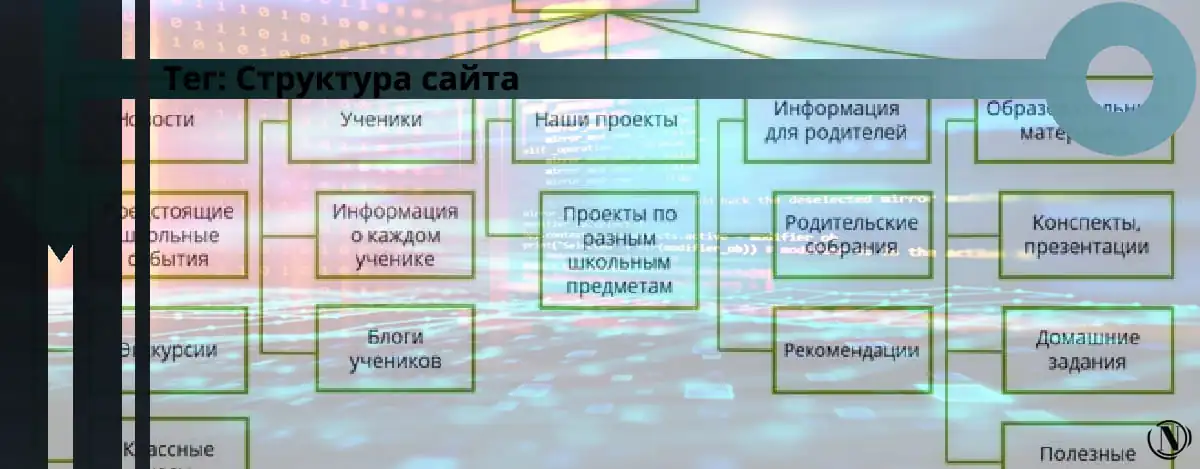
A sitemap is a diagram that shows the structure of a website and the relationships between pages. It helps to understand how information is organized on the site and how users can navigate through it. A sitemap can also be presented as a text file that is used by search engines to index the site's content.
There are several types of navigation on a website. The main menu is usually located at the top of the page and contains links to the main sections of the site. The sidebar can be used for additional navigation or to display subsections of the current section. Breadcrumbs show the path from the main page to the current page.
If you want to improve the structure of an existing site, start by analyzing the current structure and identifying problem areas. You can then redesign the sitemap and navigation to make them more understandable and user-friendly. It may also be useful to test with real users. To get feedback and improve the structure of the site.
The physical structure of a site refers to the structure displayed by the website directory and the actual location where the files it contains are stored. The physical structure usually includes two different forms: a flat physical structure and a tree physical structure.
For a small website, all web pages are stored in the root directory of the website. This structure is a flat physical structure.
This flat physical structure is ideal for search engines because all pages can be viewed in one visit. However, if the website has many pages and there are too many web page files in the root directory. They will be quite difficult to find and maintain. Therefore, a flat physical structure is usually suitable for small and microsites with few pages.
Larger websites often require two or three levels or even more subdirectories to properly store web pages. This layered directory is also called a tree physical structure: that is, the root directory is subdivided into several channels or directories.
The advantage of using a tree-like physical structure is that it is easy to maintain, but it will be relatively difficult for search engines to crawl it. Most of the websites on the internet use a tree physical structure because the content tends to be rich.
Unlike the physical structure of a website, the logical structure of a website is also called the link structure, which basically refers to the logical structure formed by the internal links of a web page, or is called the link structure. The difference between the logical structure and the physical structure is that the logical structure is determined by the relationship of the pages of a website. The physical structure, on the other hand, is determined by the physical address where the web site pages are stored.
In the logical structure of a website, "link depth" is commonly used to describe the logical relationship between pages.
“Link depth” refers to the number of paths taken from the source page to the destination page. For example, if page A of a website has a link to landing page B. The link depth from page A to page B is 1.
Similar to the physical structure, the logical structure of a website can also be divided into two types: flat and tree:
⟹ Flat logical structure: A website with a flat logical structure means that any two pages of a website can be linked to each other. That is, any page of a website contains links to all other pages and links between pages. The link depth is 1. There are very few websites on the Internet that simply use a flat logical structure as their entire site structure.
⟹ Tree logical structure: Refers to the structure of a website that uses categories. And also, channels and other pages to organize the link addresses of pages with similar attributes. On a website with a tree structure, the link depth is usually greater than 1.
⟹ The following are materials covering this topic:
WordPress is one of the most popular platforms for creating blogs and websites. It's easy to use, flexible and powerful, and allows creators to express themselves and their ideas online. IN...
Web design elements - what are they? The home page exists on its own, it can store various types of information, and it is also a special web page that serves as a starting point and an ending point...
Corporate web design details. Not using grids. In web design, some "clutter" can be pleasing to the eye. Asymmetry is one of them. Not using grids - definitely not. The use of grids is one of the professional indicators...
How to speed up WordPress? WordPress is a great platform to create a website for your business. However, one disadvantage he has is that he can be very...
Custom labels are the key to understanding and understanding user needs. From the era of traffic to the era of "retention", the focus of enterprises has become how to effectively maintain existing users and maximize user experience.
Planning Your Corporate Website Plan - Why are more and more companies placing importance on website building? Today, most companies have realized the importance of creating websites in marketing and have begun to plan their...
What should you do before launching your website? We know that for any website creation tutorial, in the process of creating a website, we will detail each process of creating a website with...
7 Common Operational SEO Processes - SEO Design. At the early stage of launching a new site, search engine optimization issues are rarely considered, and many problems will be discovered after a certain period of operation. Of course, the best...
SEO for a corporate website - how to optimize? Creation of corporate websites has always been the main driving force. The reasons are obvious. Corporate websites can not only bring orders to business, but also draw attention to...
Almost every article linked by an Internal Link begins with a discussion of complexity and importance. On the one hand, internal links are a very simple concept. On the other hand, theory, process and practice...
SEO (search engine optimization, SEO): search engine optimization. This is the way: using search engine rules to improve the natural ranking of websites in the relevant search engines. The goal is to make the site...
SEO site optimization. When SEO newbies first take on a website optimization project, they often don't have the opportunity to start because they have too little understanding and a lack of...
Introduction: SEO is Search Engine Optimization. By optimizing your website, your website content can get a higher organic ranking in Google and Yandex to achieve the goal of increasing organic traffic....
This short article contains the main points on SEO website optimization. They will help you in solving the main problems associated with website SEO. I compiled 7 points on website SEO and ...
Continue reading: