Creating and Customizing Menus in WordPress

Hello everyone, in this tutorial I will tell you how to add a menu in wordpress, and how to add page, category, custom link to menu. Creating a menu in WordPress is not a complicated process. It all depends on your preferences and the pre-prepared structure that you want to implement as a menu.
What is a menu in WordPress? These are well-structured pages, categories, or arbitrary links. As a rule, the menu is created based on the hierarchy of your pages. Menu items should be interconnected and have a user-friendly structure, tabs or drop-down menus. In this manual, we will analyze in detail the menu structure, how to create a menu and how to add second tab in the site headerdropdown submenu) in WordPress. Let's get started...
The content of the article:
WordPress Menu - Menu Items and Structure
To make it more clear to you, I will give my menu on the site as an example. And by the way, it participates in Yandex quick links. Such a menu is not difficult to repeat, the main thing is to catch the essence. It is created on the basis of the hierarchy. For example:
I'm using a group of categories on a single SEO topic. But this topic has quite a few directions, right? Therefore, my main category is SEO promotion. Separate categories are: Technical website optimization, Internal website optimization, External website optimization, Search engine filters.
Pay attention to the sequence, from internal work to external work. The last category is causal – related directly to the topic of SEO.
Next, a separate category Server for the site. It currently only has no other branches on the topic. The next category is Website Development - WordPress Site - Content and content of the site. What will be the WordPress menu structure? Example:
- SEO promotion;
- Website technical optimization;
- Internal site optimization;
- External website optimization;
- Search engine filters;
- Server for the site;
- Website creation;
- Site on WordPress;
- Content and content of the site.
See an example in the image below:

And this is how my menu looks on the site:

As you can see, there is nothing complicated.
How to make a menu in WordPress
1. In the admin panel menu, go to Appearance and click on Menu.

2. Next, we need to create a menu, click on "Create a new menu".

3. Then in the text field enter the name of your menu, click on "Create menu".

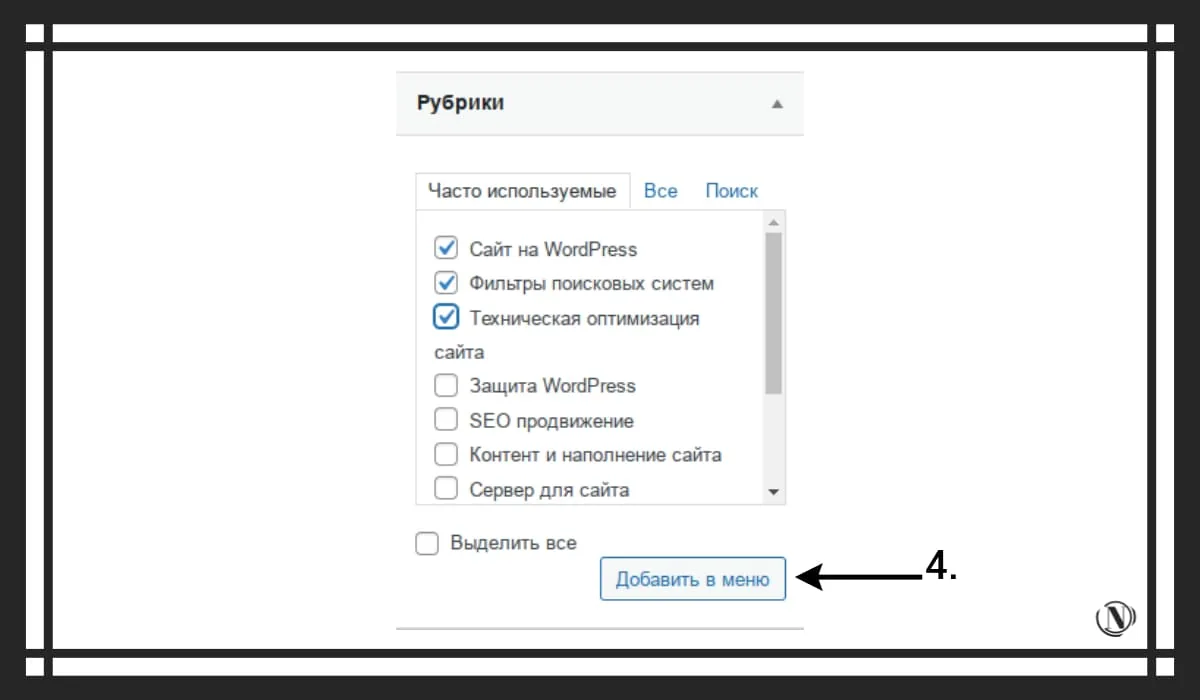
4. Congratulations menu created. Next, you need to add those pages, posts, tags, categories, etc. in the WordPress menus that you need. Here you need to mark the items, for example, "Categories" with checkmarks, only those that you want to add. Then click "Add to menu".

You have added the desired pages, categories or entries to the menu, now click "save menu".
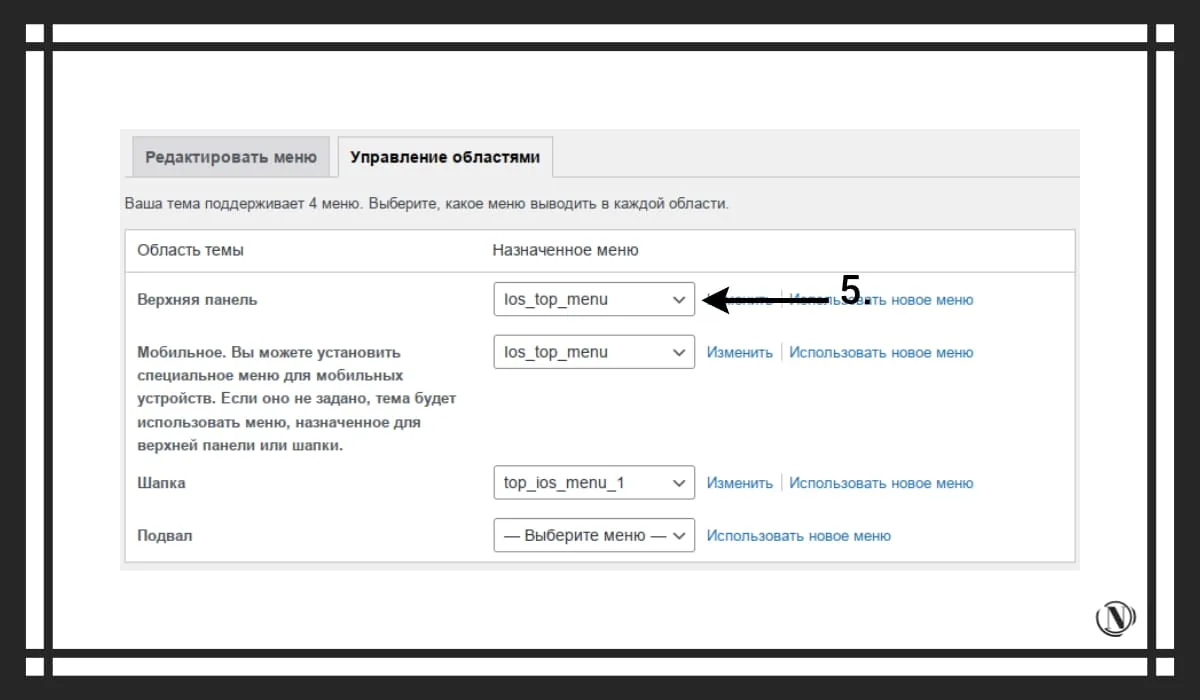
5. In order for the created menu to be displayed on the main page of the WordPress site, you need to go to "Manage Areas" and select the menu you created in the list, then click "Save Changes".

Please note that your theme template may display menus in various places. For example, my template allows you to display a menu in the header of the site, in the footer of the site, as a mobile menu, or a menu in the top bar. And you can configure it immediately when I create it, without going into the area management. See image below:

Menu order in WordPress
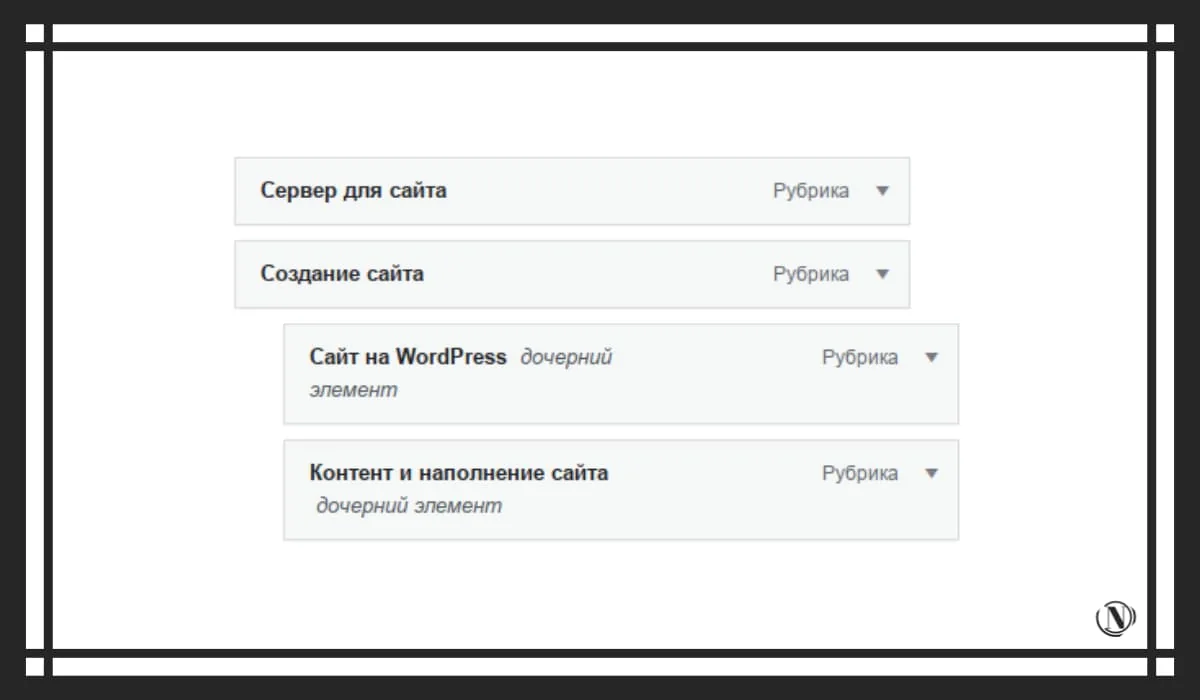
To change the order of menu items, simply left-click the desired menu item and drag it to where you want it to be. After each change, do not forget to save the menu.

Creating a drop down menu
Creating a drop-down menu, for this, simply move the desired menu item to the left. This way it will be pinned as a child of the menu. Save your menu and check the result on the site.

I talked about all the basic intricacies of creating a WordPress menu. Now you can independently, without much difficulty, make the menu that you need. Just always follow the menu structure.
In the following tutorials, I will cover how to change the number of posts per page, how to make a homepage in WordPress, and how to change the title or description of your site. I hope my instructions helped you. Don't forget to leave comments, it's important to me.
Reading this article:
Thanks for reading: SEO HELPER | NICOLA.TOP










How do you make the dropdown menu transparent? Looks cool (stylish). Interesting site you have, learned a lot. Thank you.
Using the theme settings, set a transparent tint.