Menüüde loomine ja kohandamine WordPressis

Tere kõigile. Selles juhendis ma teen seda kuidas lisada Wordpressi menüüd, sama hästi kui kuidas lisada menüüsse lehte, kategooriat, kohandatud linki. Menüü loomine WordPressis ei ole keeruline protsess. Kõik sõltub teie eelistustest ja eelnevalt ettevalmistatud struktuurist, mida soovite menüüna rakendada.
Mis on WordPressi menüü? Need on hästi struktureeritud lehed, kategooriad või suvalised lingid. Reeglina koostatakse menüü teie lehtede hierarhia alusel. Menüüelemendid peaksid olema omavahel ühendatud ja neil peab olema kasutajasõbralik struktuur, vahekaardid või rippmenüüd. Selles juhendis analüüsime üksikasjalikult menüü ülesehitust, menüü koostamist ja lisamist teine vahekaart saidi päisesrippmenüüst) WordPressis. Alustame...
Artikli sisu:
WordPressi menüü – menüüelemendid ja struktuur
Et see teile selgem oleks, toon näitena oma menüü saidil. Ja muide, see osaleb Yandexi kiirlinkides. Sellist menüüd pole raske korrata, peaasi, et tabada olemust. See luuakse hierarhia alusel. Näiteks:
Kasutan kategooriate rühma ühel SEO teemal. Aga sellel teemal on päris mitu suunda, eks? Seetõttu on minu põhikategooriaks SEO reklaamimine. Eraldi kategooriad on: Veebisaidi tehniline optimeerimine, Siseveebi optimeerimine, Välisveebi optimeerimine, Otsingumootori filtrid.
Pöörake tähelepanu järjestusele, sisetöödest välistöödeni. Viimane kategooria on põhjuslik – seotud otseselt SEO teemaga.
Järgmiseks saidi jaoks eraldi kategooria Server. Sellel teemal pole praegu muid harusid. Järgmine kategooria on veebisaidi arendus – WordPressi sait – saidi sisu ja sisu. Milline saab olema WordPressi menüü struktuur? Näide:
- SEO reklaamimine;
- Veebilehe tehniline optimeerimine;
- saidi sisemine optimeerimine;
- Väline veebilehe optimeerimine;
- Otsingumootori filtrid;
- Saidi server;
- Veebilehe loomine;
- Sait WordPressis;
- Saidi sisu ja sisu.
Vaadake näidet alloleval pildil:

Ja minu menüü näeb saidil välja selline:

Nagu näete, pole midagi keerulist.
Kuidas WordPressis menüüd teha
1. Avage administraatori paneeli menüüs Välimus ja klõpsake edasi Menüü.

2. Järgmiseks peame looma menüü, klõpsake nuppu "Loo uus menüü".

3. Seejärel sisestage tekstiväljale oma menüü nimi, klõpsake "Loo menüü".

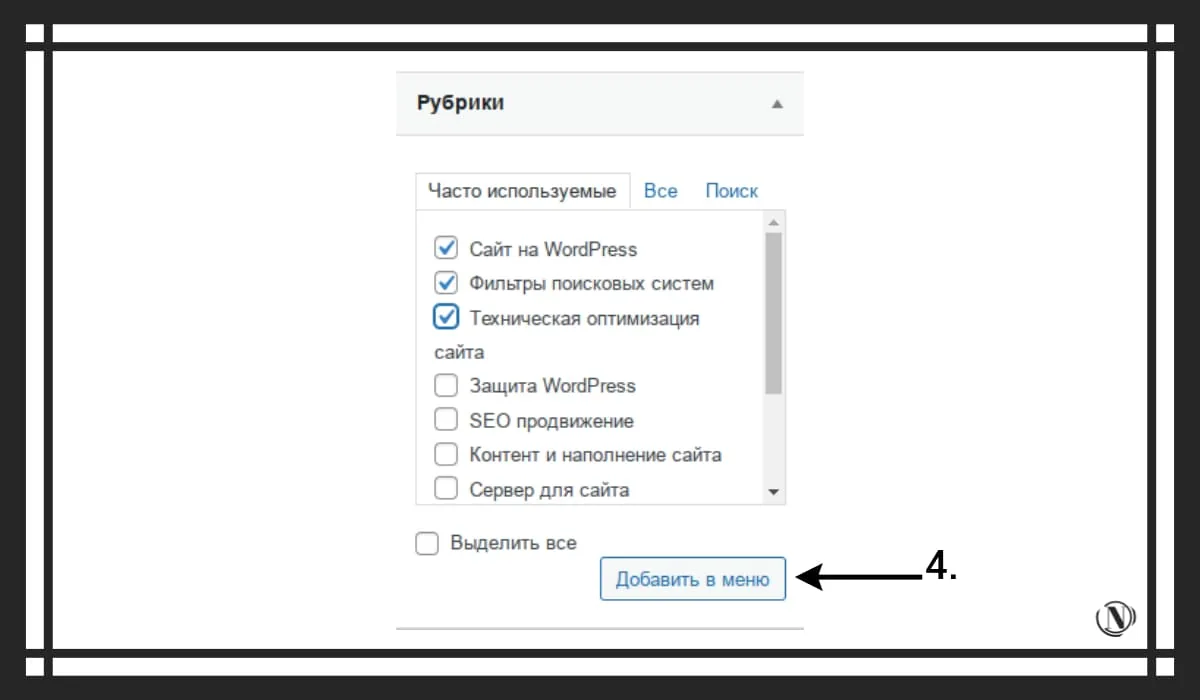
4. Õnnitluste menüü loodud. Järgmiseks peate lisama need lehed, postitused, sildid, kategooriad jne. WordPressi menüüdes, mida vajate. Siin peate märkima linnukesega üksused, näiteks "Kategooriad", ainult need, mida soovite lisada. Seejärel klõpsake "Lisa menüüsse".

Olete menüüsse lisanud soovitud lehed, kategooriad või kirjed, nüüd klõpsake "salvesta menüü".
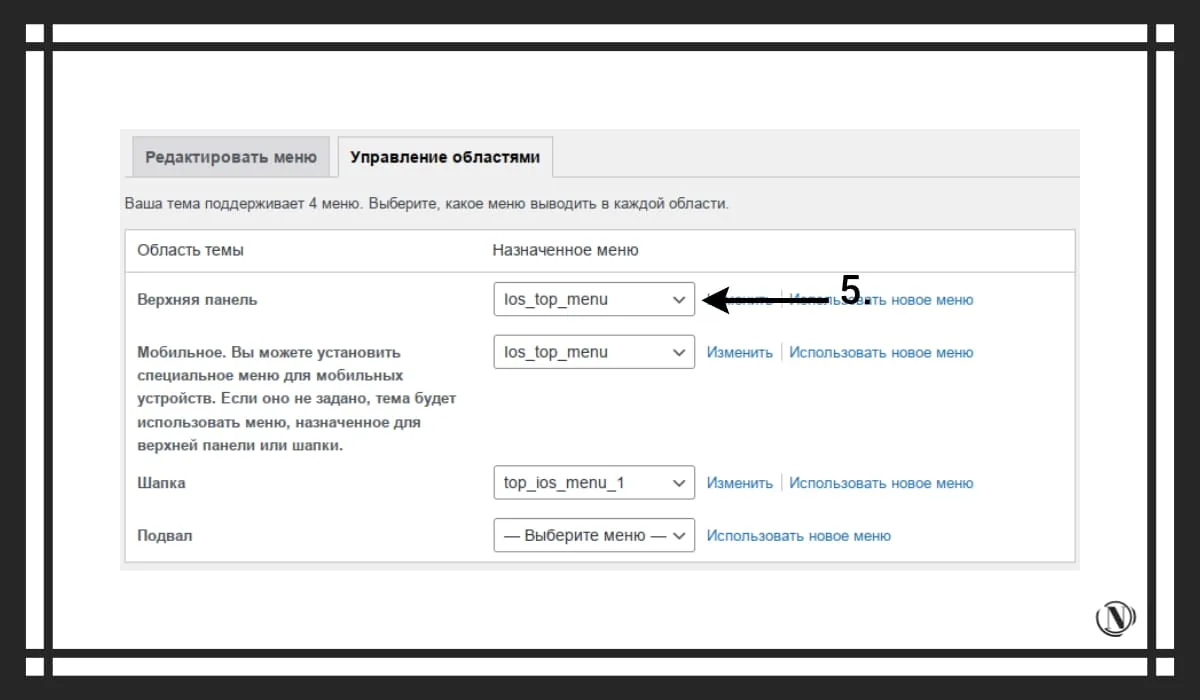
5. Selleks, et loodud menüü kuvataks WordPressi saidi avalehel, peate minema jaotisse "Halda alasid" ja valima loendist loodud menüü, seejärel klõpsake nuppu "Salvesta muudatused".

Pange tähele, et teie teemamall võib kuvada menüüsid erinevates kohtades. Näiteks võimaldab minu mall kuvada menüüd saidi päises, saidi jaluses, mobiilimenüüna või menüü ülemisel ribal. Ja saate selle konfigureerida kohe, kui ma selle loon, ilma piirkonna haldamiseta. Vaata pilti allpool:

Menüü järjestus WordPressis
Menüüüksuste järjekorra muutmiseks klõpsake lihtsalt soovitud menüüüksusel hiire vasaku nupuga ja lohistage see sinna, kuhu soovite. Pärast iga muudatust ärge unustage menüüd salvestada.

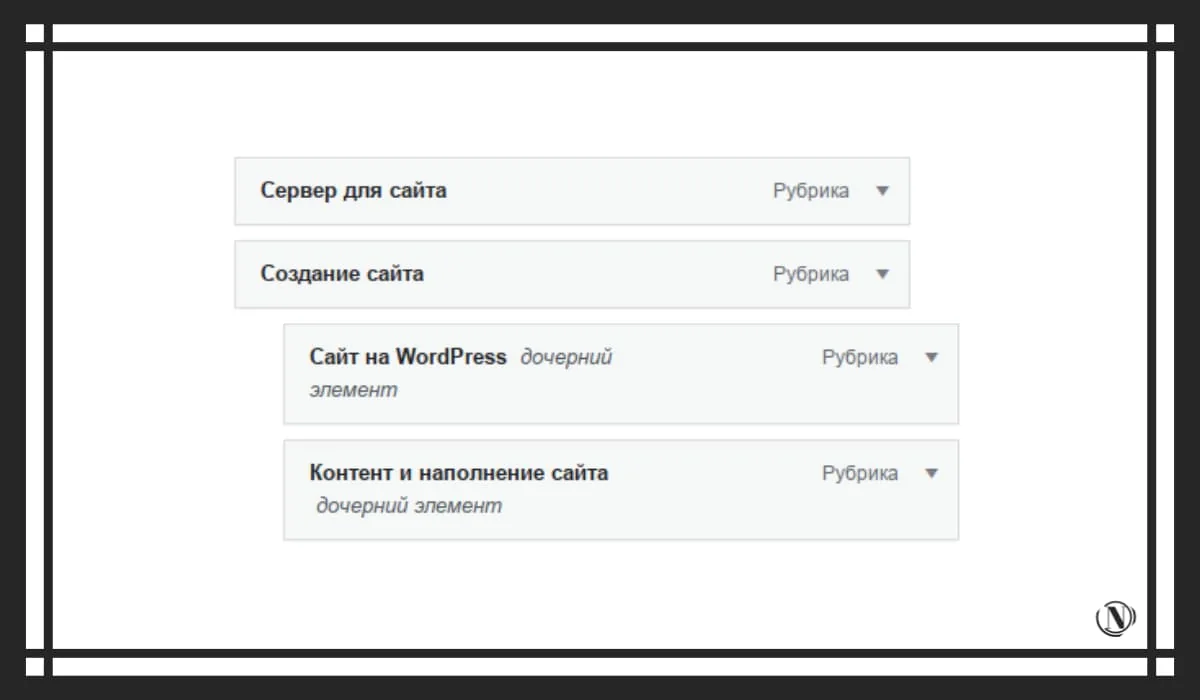
Rippmenüü loomine
Rippmenüü loomiseks liigutage soovitud menüüelement lihtsalt vasakule. Nii jääb see menüü lapseks kinni. Salvestage oma menüü ja kontrollige tulemust saidil.

Rääkisin kõigist WordPressi menüü loomise peamistest nüanssidest. Nüüd saate iseseisvalt ja ilma suuremate raskusteta koostada vajaliku menüü. Lihtsalt järgige alati menüü struktuuri.
Järgnevates õpetustes käsitlen seda, kuidas muuta postituste arvu lehel, kuidas teha WordPressis koduleht ning kuidas muuta oma saidi pealkirja või kirjeldust. Loodan, et minu juhised aitasid teid. Ärge unustage kommentaare jätta, see on minu jaoks oluline.
Seda artiklit lugedes:
Täname lugemise eest: SEO HELPER | NICOLA.TOP










Kuidas muuta rippmenüü läbipaistvaks? Näeb lahe välja (stiilne). Teil on huvitav sait, õppisite palju. Aitäh.
Teema seadete abil määrake läbipaistev toon.