Créer et personnaliser des menus dans WordPress

Salut tout le monde. Dans ce guide, je vais comment ajouter un menu dans wordpress, ainsi que comment ajouter une page, une catégorie, un lien personnalisé au menu. Créer un menu dans WordPress n'est pas un processus compliqué. Tout dépend de vos préférences et de la structure pré-préparée que vous souhaitez implémenter en tant que menu.
Qu'est-ce qu'un menu dans WordPress ? Ce sont des pages bien structurées, des catégories ou des liens arbitraires. En règle générale, le menu est créé en fonction de la hiérarchie de vos pages. Les éléments de menu doivent être interconnectés et avoir une structure conviviale, des onglets ou des menus déroulants. Dans ce manuel, nous analyserons en détail la structure du menu, comment créer un menu et comment ajouter deuxième onglet dans l'entête du sitesous-menu déroulant) dans WordPress. Commençons...
Le contenu de l'article :
- Éléments de menu et structure
- Comment faire un menu dans WordPress
- Ordre des menus
- Création d'un menu déroulant
Menu WordPress - Éléments de menu et structure
Pour que ce soit plus clair pour vous, je vais donner mon menu sur le site à titre d'exemple. Et au fait, il participe aux liens rapides Yandex. Un tel menu n'est pas difficile à répéter, l'essentiel est de saisir l'essentiel. Il est créé sur la base de la hiérarchie. Par exemple:
J'utilise un groupe de catégories sur un seul sujet SEO. Mais ce sujet a pas mal de directions, n'est-ce pas? Par conséquent, ma catégorie principale est la promotion SEO. Les catégories distinctes sont : l'optimisation technique du site Web, l'optimisation du site Web interne, l'optimisation du site Web externe, les filtres des moteurs de recherche.
Faites attention à la séquence, du travail interne au travail externe. La dernière catégorie est causale - directement liée au sujet du référencement.
Ensuite, une catégorie distincte Serveur pour le site. Il n'a actuellement aucune autre branche sur le sujet. La catégorie suivante est Développement de sites Web - Site WordPress - Contenu et contenu du site. Quelle sera la structure du menu WordPress? Exemple:
- Promotion du référencement ;
- Optimisation technique du site Web ;
- Optimisation du site interne ;
- Optimisation du site Web externe ;
- filtres de moteur de recherche ;
- Serveur pour le site ;
- Création de site web;
- Site sur WordPress ;
- Contenu et contenu du site.
Voir un exemple dans l'image ci-dessous :

Et voici à quoi ressemble mon menu sur le site :

Comme vous pouvez le voir, il n'y a rien de compliqué.
Comment faire un menu dans WordPress
1. Dans le menu du panneau d'administration, accédez à Apparence et cliquez sur Menu.

2. Ensuite, nous devons créer un menu, cliquez sur "Créer un nouveau menu".

3. Puis dans le champ texte entrez le nom de votre menu, cliquez sur "Créer un menu".

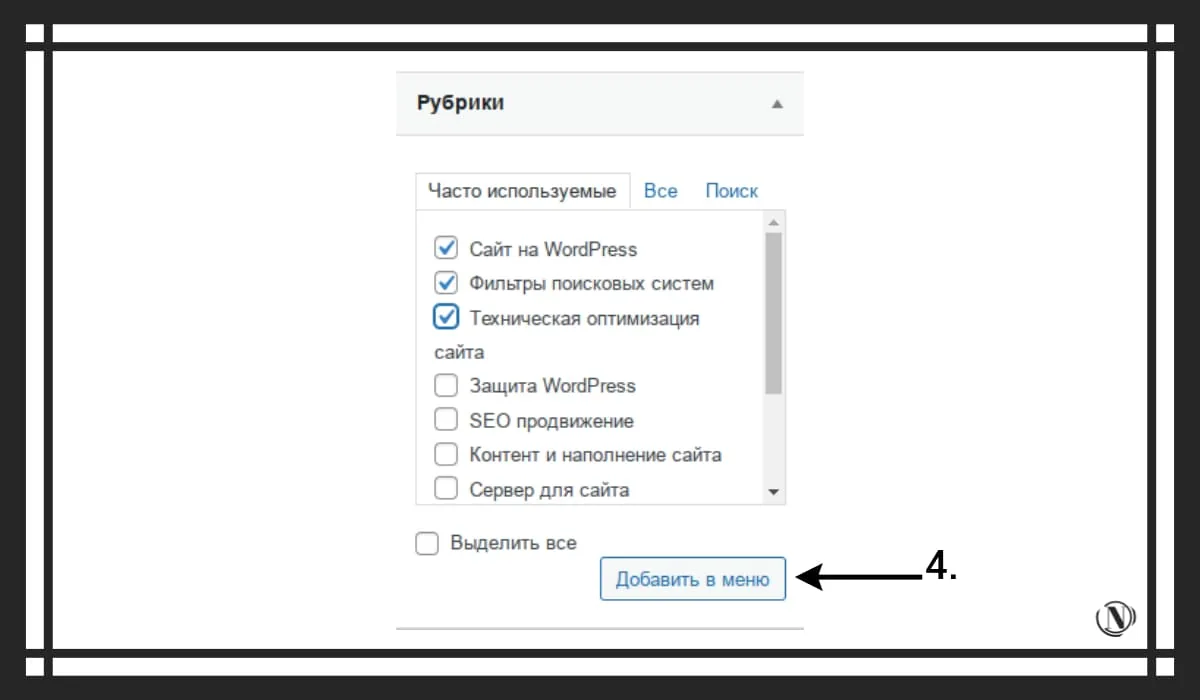
4. Menu de félicitations créé. Ensuite, vous devez ajouter ces pages, publications, balises, catégories, etc. dans les menus WordPress dont vous avez besoin. Ici, vous devez marquer les éléments, par exemple, "Catégories" avec des coches, uniquement ceux que vous souhaitez ajouter. Puis clique "Ajouter au menu".

Vous avez ajouté les pages, catégories ou entrées souhaitées au menu, cliquez maintenant sur "enregistrer le menu".
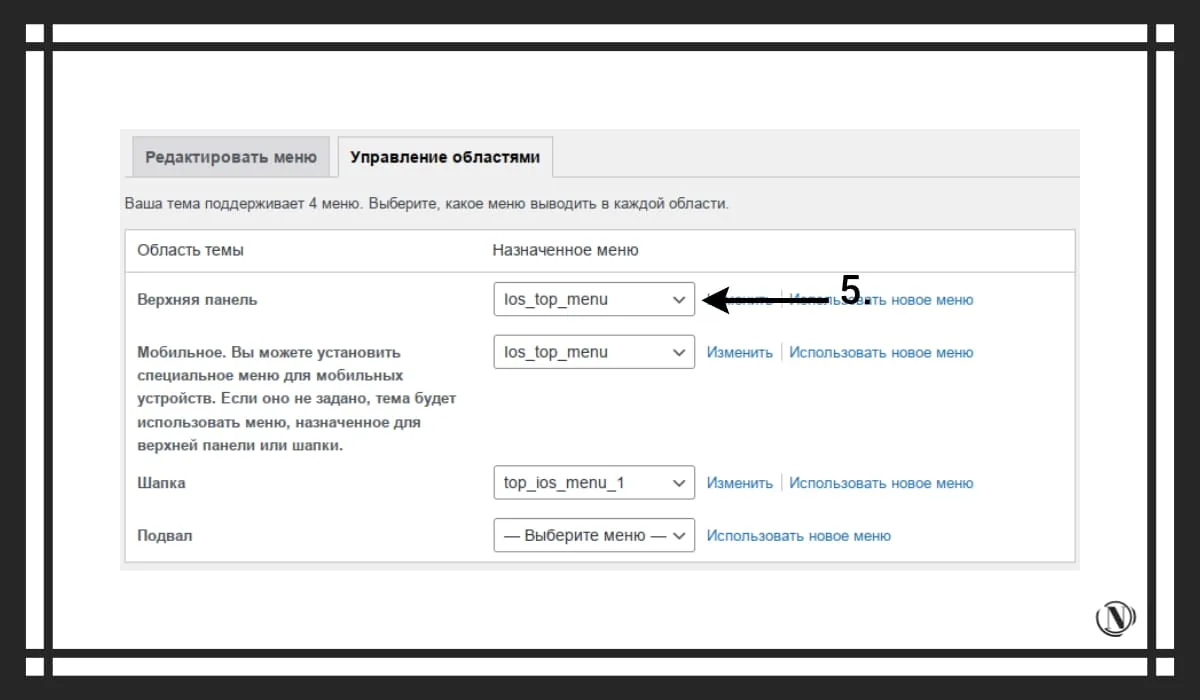
5. Pour que le menu créé s'affiche sur la page principale du site WordPress, vous devez vous rendre dans "Gérer les zones" et sélectionner le menu que vous avez créé dans la liste, puis cliquer sur "Sauvegarder les modifications".

Veuillez noter que votre modèle de thème peut afficher des menus à divers endroits. Par exemple, mon modèle permet d'afficher un menu dans l'en-tête du site, dans le pied de page du site, sous forme de menu mobile, ou un menu dans la barre du haut. Et vous pouvez le configurer immédiatement lorsque je le crée, sans entrer dans la gestion de zone. Voir l'image ci-dessous :

Ordre des menus dans WordPress
Pour modifier l'ordre des éléments de menu, cliquez simplement sur l'élément de menu souhaité et faites-le glisser là où vous le souhaitez. Après chaque modification, n'oubliez pas de sauvegarder le menu.

Création d'un menu déroulant
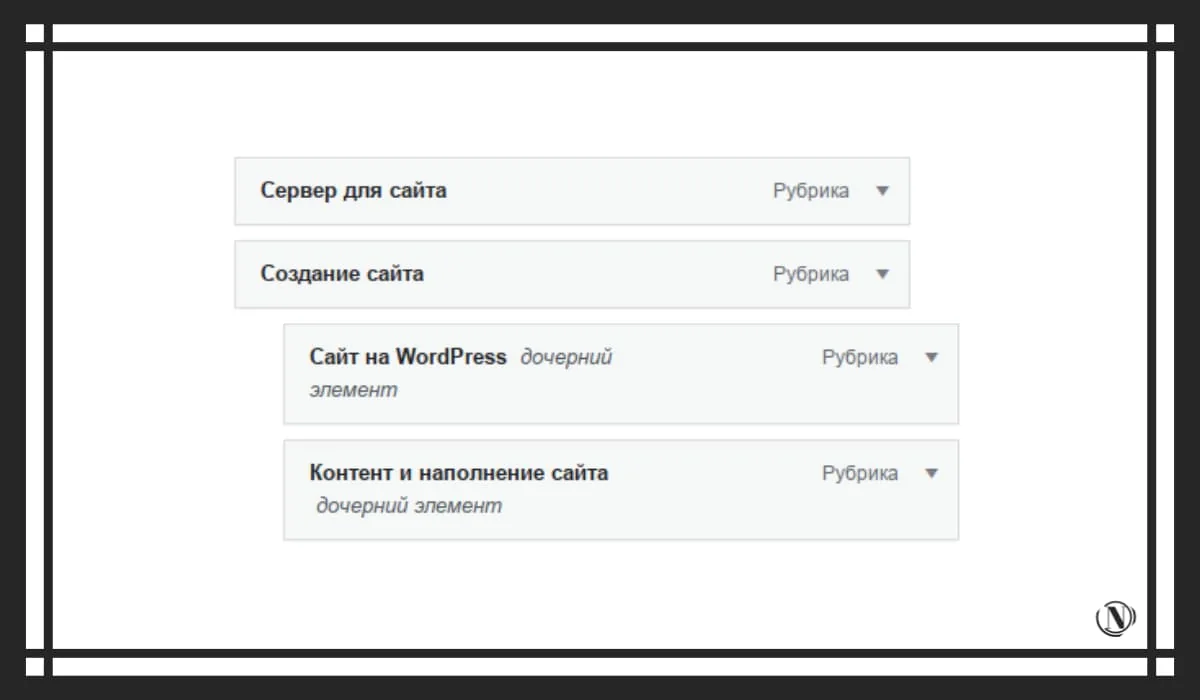
Création d'un menu déroulant, pour cela, il suffit de déplacer l'élément de menu souhaité vers la gauche. De cette façon, il sera épinglé en tant qu'enfant du menu. Enregistrez votre menu et vérifiez le résultat sur le site.

J'ai parlé de toutes les subtilités de base de la création d'un menu WordPress. Désormais, vous pouvez indépendamment, sans trop de difficulté, créer le menu dont vous avez besoin. Suivez toujours la structure du menu.
Dans les didacticiels suivants, j'expliquerai comment modifier le nombre de publications par page, comment créer une page d'accueil dans WordPress et comment modifier le titre ou la description de votre site. J'espère que mes instructions vous ont aidé. N'oubliez pas de laisser des commentaires, c'est important pour moi.
Lire cet article :
Merci d'avoir lu : SEO HELPER | NICOLA.TOP










Comment rendre le menu déroulant transparent ? A l'air cool (élégant). Site intéressant que vous avez, j'ai beaucoup appris. Merci.
À l'aide des paramètres du thème, définissez une teinte transparente.