Файл WordPress .htaccess: полное руководство
 Файл .htaccess — это файл конфигурации для веб-сайтов WordPress, размещенных на веб-сервере Apache HTTP. WordPress использует этот файл для управления тем, как Apache обслуживает файлы из своего корневого каталога и его подкаталогов. В частности, WordPress изменяет этот файл, чтобы иметь возможность обрабатывать красивые постоянные ссылки на вашем сайте.
Файл .htaccess — это файл конфигурации для веб-сайтов WordPress, размещенных на веб-сервере Apache HTTP. WordPress использует этот файл для управления тем, как Apache обслуживает файлы из своего корневого каталога и его подкаталогов. В частности, WordPress изменяет этот файл, чтобы иметь возможность обрабатывать красивые постоянные ссылки на вашем сайте.
Итак, как вы можете себе представить, файл .htaccess является важной частью вашей установки WordPress. Если ваш веб-хостинг-провайдер использует Apache для размещения вашего веб-сайта, то он будет создан автоматически при установке WordPress, и по большей части вы можете забыть о нем. Однако могут возникнуть ситуации, когда вам придется возиться с файлом .htaccess. Примеры включают настройку переадресации 301 после миграции, принудительное использование HTTPS на вашем веб-сайте и многое другое.
В этой статье я объясню:
- Назначение файла WordPress .htaccess;
- Где вы можете найти расположение файла WordPress .htaccess по умолчанию;
- Как создать .htaccess в WordPress, если у вас его еще нет;
- Как отредактировать; а также
- Как использовать его для усиления безопасности вашего сайта.
Файл .htaccess — это очень мощный файл в вашей установке WordPress, который дает вам огромный контроль над конфигурацией вашего сайта. Хотя вы можете использовать файл, чтобы немного повысить безопасность своего сайта, самое большое улучшение произойдет при установке современного плагина безопасности WordPress. Благодаря замечательным функциям, таким как ежедневное автоматическое сканирование вредоносных программ, удаление вредоносных программ одним кликом мыши, надежный встроенный брандмауэр, блокировка IP-адресов, оповещения системы безопасности в режиме реального времени и многое другое, плагин безопасности является лучшим решением для обеспечения безопасности веб-сайтов WordPress.
Содержание статьи:
- Что такое файл WordPress .htaccess?
- Как узнать местоположение файла .htaccess на сайте WordPress
- Как создать файл .htaccess в WordPress (3 способа)
- Как редактировать файл .htaccess в WordPress
- Как я могу использовать файл .htaccess для защиты WordPress?
- Вывод
- Часто задаваемые вопросы
Что такое файл WordPress .htaccess?
Как я упоминал ранее, файл .htaccess представляет собой файл конфигурации для веб-сайтов WordPress, размещенных на веб-сервере Apache HTTP. Apache обрабатывает любые изменения конфигурации через этот файл для каждого каталога. Что это значит? Ну а любой каталог и его подкаталоги можно настроить, создав для него отдельно файл .htaccess. Итак, если вы хотите что-то настроить для всего вашего сайта, вам нужно будет установить конфигурации в файле .htaccess в корневом каталоге. Если его нет, то вам придется сначала его создать.
Файл WordPress .htaccess по умолчанию содержит следующий код:
# BEGIN WordPress
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase / RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
В частности, вы можете использовать файл .htaccess для управления и настройки веб-сервера Apache, на котором размещен ваш сайт. Думайте об Apache как об одном огромном сервере, на котором размещены сотни тысяч сайтов, включая ваш, на так называемых «фермах серверов». Поставщики веб-хостинга, такие как Bluehost и WP Engine, имеют доступ к настройке и запуску этих ферм серверов. Почти все провайдеры веб-хостинга позволяют создать файл .htaccess, чтобы вы могли настроить свой сайт в соответствии со своими потребностями. Если бы не было файла .htaccess, каждый владелец сайта на одном сервере должен был бы использовать одни и те же настройки для своего сайта, и вы бы не имели права голоса в том, какие эти настройки должны быть для вашего сайта.
Вот список того, что вы можете сделать с файлом .htaccess:
- Настройте 301 редиректы после миграции.
- Принудительно HTTPS на вашем сайте.
- Блокировать IP-адреса.
- Запретить доступ к определенным файлам.
- Отправлять настраиваемые HTTP-ответы на определенные запросы.
- Предотвратить хотлинкинг.
Далее давайте посмотрим, где находится этот мощный файл.
Как узнать местоположение файла .htaccess на сайте WordPress
По умолчанию файл .htaccess находится в корневом каталоге вашего сайта WordPress. Корневой каталог обычно является каталогом public_html, но может отличаться в зависимости от вашего веб-хостинга. Вы можете войти в корневой каталог через файловый менеджер в панели управления вашей учетной записи хостинга, FTP или SSH. В этой статье я расскажу, как найти местоположение файла .htaccess в WordPress через cPanel и FTP (FileZilla).
Найдите файл .htaccess в WordPress через cPanel
cPanel — это панель управления, которая есть у многих веб-хостов. Это, вероятно, самое популярное программное обеспечение панели управления среди веб-хостов, но вы можете использовать другое программное обеспечение, например, Plesk или Webmin. Я буду использовать cPanel для этого раздела, но шаги должны быть в основном одинаковыми для любого программного обеспечения панели управления, которое использует ваш веб-хост.
- Войдите в свою учетную запись хостинга и откройте файловый менеджер.
 Вам нужно включить cPanel для отображения скрытых файлов. Откройте «Настройки» в правом верхнем углу окна. Затем установите флажок рядом с «Показать скрытые файлы (dotfiles)», если он еще не установлен, и сохраните изменения.
Вам нужно включить cPanel для отображения скрытых файлов. Откройте «Настройки» в правом верхнем углу окна. Затем установите флажок рядом с «Показать скрытые файлы (dotfiles)», если он еще не установлен, и сохраните изменения.

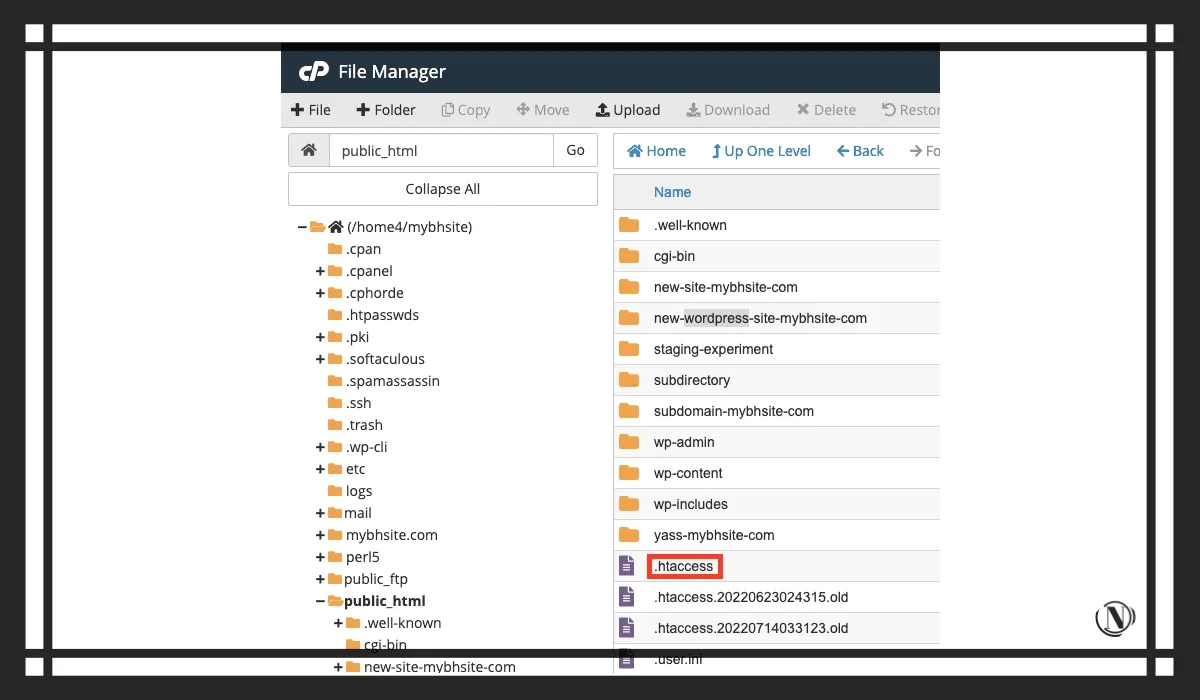
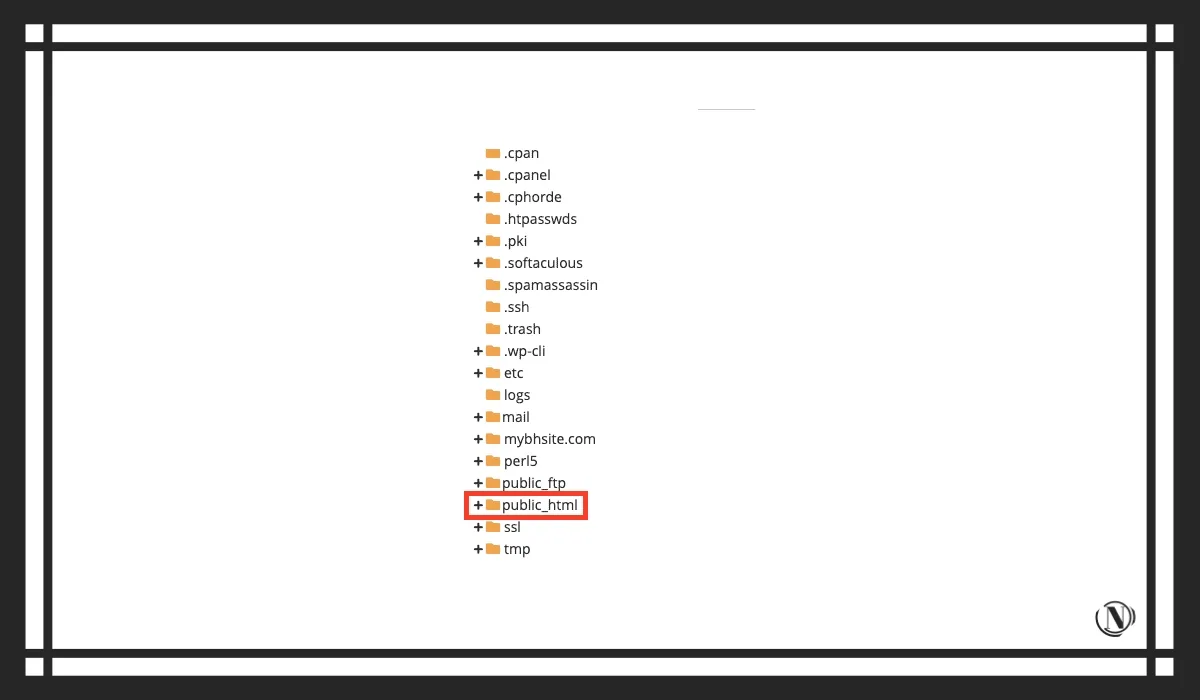
- В меню навигации слева щелкните корневой каталог (в данном случае public_html), чтобы просмотреть его содержимое.

Теперь вы должны увидеть стандартный файл WordPress .htaccess.

Найдите местоположение файла WordPress .htaccess через FTP
Я буду использовать FTP- клиент FileZilla, чтобы показать, что вы можете найти файл WordPress .htaccess по умолчанию.
- Подключитесь к своему сайту в FileZilla, используя соответствующие учетные данные FTP. Вы можете получить их из своей учетной записи веб-хостинга.

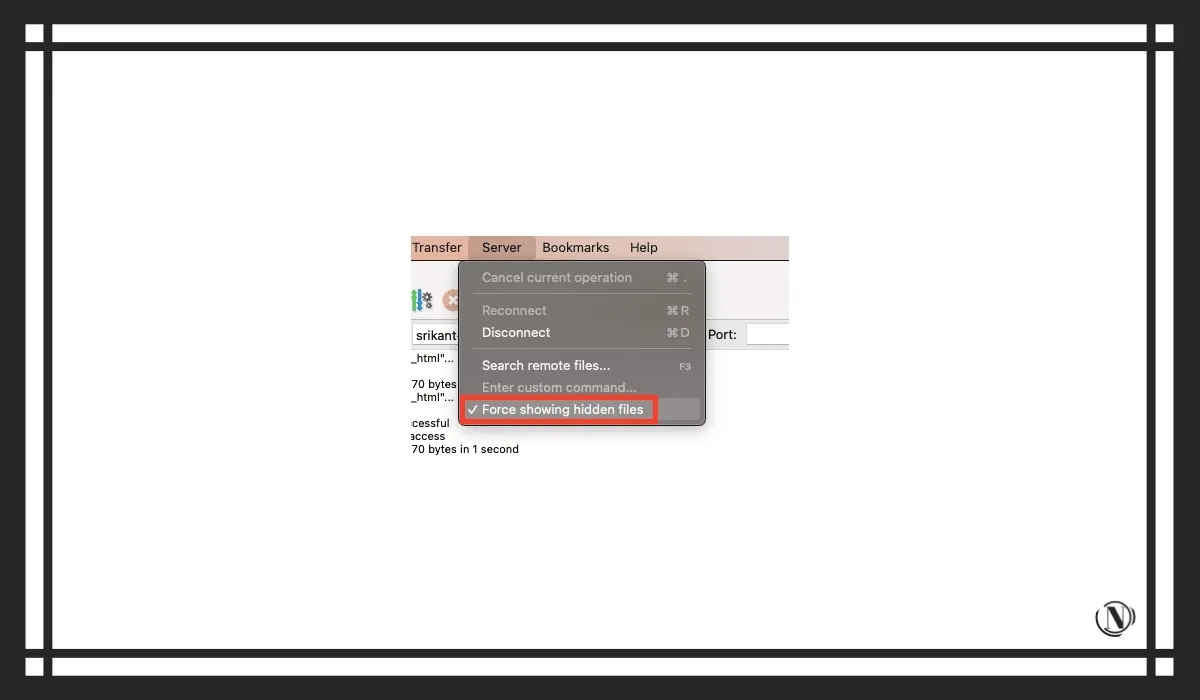
- Чтобы включить отображение скрытых файлов в FileZilla, щелкните меню «Сервер» и установите флажок «Принудительно показывать скрытые файлы».

- Введите корневой каталог в правой части окна под названием «Удаленный сайт». Вы должны увидеть файл .htaccess внутри этого каталога.

Обратите внимание, что не на всех веб-сайтах WordPress есть файл .htaccess. Если вы не видите его в своем корневом каталоге, возможно, его вообще не существует. Основной причиной этого может быть то, что ваш сайт не размещен на Apache. Если ваш веб-сайт размещен на альтернативе Apache, например Nginx, то у него будет другой файл конфигурации. Если это ваш случай, то эта статья не представляет для вас никакой ценности.
Как создать файл .htaccess в WordPress (3 способа)
Самая большая причина для создания файла WordPress .htaccess заключается в том, что у вас его нет. Другие причины для его создания включают в себя:
- Ваш сайт сломался, и вам нужно исправить вашу установку WordPress.
- Плагин повредил файл .htaccess, поэтому вы хотите удалить его и создать с нуля.
Прежде чем вносить какие-либо изменения в свой веб-сайт, рекомендуется сделать резервную копию. Если что-то пойдет не так, вы сможете восстановить работоспособную версию своего сайта. Резервная копия — это, по сути, подушка безопасности для вашего сайта.
Создайте файл .htaccess с помощью панели администратора WordPress
Этот метод — самый простой способ получить файл .htaccess для вашего сайта WordPress. Все, что вам нужно сделать, это зайти в «Настройки»> «Постоянные ссылки» на панели администратора WordPress и нажать «Сохранить изменения» внизу, ничего не меняя. Теперь WordPress сгенерирует для вас файл .htaccess.
Если WordPress не смог сгенерировать файл .htaccess или у вас нет доступа к панели инструментов WordPress, читайте дальше, чтобы узнать, как создать .htaccess другими способами.
Создайте файл .htaccess с помощью панели управления вашей учетной записи хостинга
В этом разделе я буду использовать cPanel, чтобы проиллюстрировать процесс.
- Войдите в cPanel и откройте файловый менеджер.

- Войдите в корневой каталог из левого навигационного меню.

- Нажмите кнопку «Файл» на панели инструментов в верхней части пользовательского интерфейса, чтобы создать новый файл.

- Назовите файл «.htaccess» и нажмите «Создать новый файл», чтобы создать его.

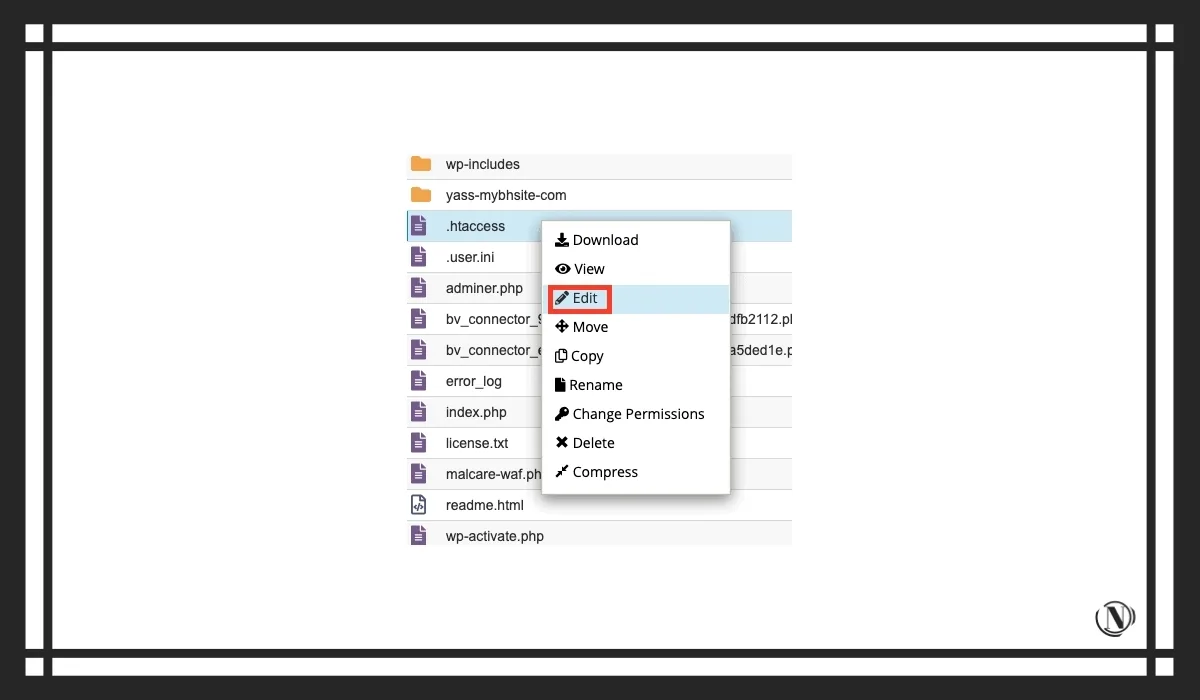
- Щелкните правой кнопкой мыши, а затем нажмите «Изменить», чтобы отредактировать только что созданный файл .htaccess.

- Скопируйте и вставьте следующие строки кода в файл, а затем сохраните и закройте файл с помощью кнопок в правом верхнем углу пользовательского интерфейса.
# BEGIN WordPress
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase / RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Если ваш сайт многосайтовый, добавьте вместо него следующие строки кода:
- Для мультисайта на основе подкаталога добавьте следующее:
# BEGIN WordPress Multisite
# Using subfolder network type: https://wordpress.org/support/article/htaccess/
#multisite RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
# END WordPress Multisite
- Для мультисайта на основе субдомена вместо этого добавьте следующее:
# BEGIN WordPress Multisite
# Using subdomain network type: https://wordpress.org/support/article/htaccess/
#multisite
RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
# END WordPress Multisite
Создайте файл .htaccess вручную
Если вы хотите создать и загрузить файл WordPress .htaccess самостоятельно, то следующие шаги для вас. Вам понадобится FTP-клиент, чтобы вы могли загрузить файл в корневой каталог вашего веб-сайта. FileZilla — хороший выбор.
- Откройте текстовый редактор по вашему выбору.
- Скопируйте и вставьте один из следующих фрагментов кода в зависимости от типа вашего веб-сайта:
- Для базового сайта WordPress:
# BEGIN WordPress
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase / RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
- Для мультисайта на основе подкаталога:
# BEGIN WordPress Multisite
# Using subfolder network type: https://wordpress.org/support/article/htaccess/
#multisite
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L] RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
# END WordPress Multisite
- Для мультисайта на основе субдомена:
# BEGIN WordPress Multisite
# Using subdomain network type: https://wordpress.org/support/article/htaccess/
#multisite
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
# END WordPress Multisite
- Дайте файлу имя «.htaccess» и сохраните его как текстовый файл в месте, где вы сможете легко его найти, а затем закройте его.
- Теперь подключитесь к своему сайту удаленно через FileZilla, используя учетные данные FTP, полученные из вашей учетной записи хостинга.
- Перейдите в папку, в которой вы сохранили файл .htaccess, созданный на шаге 3, в разделе «Локальный сайт» FileZilla. Убедитесь, что опция отображения скрытых файлов включена.
- Загрузите файл в корневой каталог вашего сайта. Если файл .htaccess уже существует, выберите вариант перезаписать его, когда он появится. После завершения загрузки переименуйте его в .htaccess.
Теперь у вас есть совершенно новый файл .htaccess для настройки вашего веб-сайта по вашему вкусу. Теперь давайте посмотрим, как отредактировать уже существующий файл .htaccess в WordPress.
Как редактировать файл .htaccess в WordPress
В большинстве случаев вам не нужно редактировать файл .htaccess в WordPress. Однако, если возникнет необходимость, у вас есть немало способов сделать это. Прежде чем я проиллюстрирую шаги, вот несколько советов, которым нужно следовать, чтобы свести к минимуму вероятность того, что что-то испортится:
- Сначала сделайте резервную копию вашего сайта. Как я упоминал ранее, файл .htaccess является критическим файлом вашей установки WordPress, поэтому вы явно не захотите, чтобы ваш сайт случайно сломался. Когда дело доходит до резервного копирования, BlogVault — лучшее решение. Он может создавать резервные копии сайтов размером до 500 ГБ, делает добавочные резервные копии, чтобы не перегружать ресурсы сервера, и работает с любым провайдером веб-хостинга. Более того, восстановить резервные копии с помощью этого плагина так же просто, как нажать кнопку.
- Используйте промежуточный сайт, чтобы сначала протестировать изменения. Промежуточный сайт — это копия вашего работающего сайта, где вы можете вносить и тестировать изменения без какого-либо риска. Когда вы будете довольны изменениями, вы можете опубликовать их на своем действующем сайте .
- Загрузите существующий файл .htaccess на свой компьютер. Он будет действовать как резервный. Таким образом, если ваши изменения в реальном файле .htaccess вызовут какие-либо проблемы, вы можете просто загрузить резервную копию файла без необходимости восстанавливать весь сайт.
Измените .htaccess в WordPress с помощью cPanel
- Войдите в cPanel под своей учетной записью хостинга и откройте Диспетчер файлов.
- В меню навигации слева щелкните корневой каталог (в данном случае public_html), чтобы открыть его.

- Отсюда найдите файл .htaccess и щелкните правой кнопкой мыши, чтобы отредактировать его.

- Добавьте код перед строкой, которая гласит # END WordPress, убедившись, что не нарушаете уже существующие директивы. Сохраните и закройте файл.

Отредактируйте .htaccess в WordPress с помощью плагина
Хотя использование cPanel достаточно простое, использование плагина еще проще. Плагин, который я рекомендую для редактирования файла .htaccess в WordPress, называется Htaccess File Editor. Самое классное в этом плагине то, что он создает резервную копию файла .htaccess каждый раз, когда вы вносите в него изменения. Эти резервные копии можно восстановить позже из самого плагина или через FTP, если у вас нет доступа к панели администратора WordPress. Он также может проверить файл на наличие синтаксических ошибок.
- Установите и активируйте плагин Htaccess File Editor на своем сайте.
- Перейдите в «Настройки» > «Редактор WP Htaccess».

- Плагин предупредит вас об опасностях редактирования файла .htaccess. Прокрутите вниз до красного поля, затем нажмите кнопку с надписью «Я понимаю. Включите редактор».

- Добавьте в файл любой код, который вы хотите, затем нажмите «Сохранить изменения». Вы даже можете проверить файл на синтаксическую правильность перед его сохранением.
Отредактируйте файл WordPress .htaccess с помощью FTP-клиента
Если вы не хотите добавлять еще один плагин на свой сайт, вы можете отредактировать файл .htaccess в WordPress вручную. Вот как:
- Подключитесь к своему сайту WordPress в FileZilla.
- Перейдите в корневой каталог из правой области с надписью «Удаленный сайт».
- Щелкните правой кнопкой мыши файл .htaccess и выберите «Просмотр/редактирование», чтобы отредактировать файл.

- Файл откроется в текстовом редакторе по умолчанию в вашей операционной системе. Добавьте код или внесите изменения в соответствии с вашими потребностями, затем сохраните и закройте файл.
- FileZilla сообщит вам, что файл был изменен, и спросит, хотите ли вы загрузить обновленный файл обратно на веб-сервер. Выберите «Да», чтобы сделать это.

Вот и все! Готово.
Как я могу использовать файл .htaccess для защиты WordPress?
Я уже говорил это раньше и скажу еще раз: файл WordPress .htaccess — это очень мощный файл, который дает вам огромный контроль над тем, как ведет себя ваш сайт. Одним из важных способов использования файла является повышение безопасности вашего веб-сайта. В этом разделе я покажу вам несколько примеров.
Принудительно HTTPS на вашем сайте через htaccess
Чтобы принудительно использовать HTTPS на вашем веб-сайте, вам сначала потребуется SSL-сертификат для вашего веб-сайта. После того, как вы его получите, вы можете добавить следующие строки кода в файл .htaccess:
# require SSL
SSLOptions +StrictRequire
SSLRequireSSL SSLRequire %{HTTP_HOST} eq "yourwebsite.com"
ErrorDocument 403 https://yourwebsite.com
# require SSL without mod_ssl
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
Замените «yourwebsite.com» на фактическое доменное имя вашего сайта.
Запретить доступ к конфиденциальным файлам
Чтобы никто не мог получить доступ к определенному файлу, добавьте следующий фрагмент кода в свой файл .htaccess, заменив «secretfile.ext» именем и расширением файла, который вы хотите защитить:
# prevent access to a specific file <files secretfile.ext> Order allow,deny Deny from all </files>
Чтобы защитить паролем различные типы файлов, а не только один конкретный файл с помощью утилиты htpasswd, добавьте следующий фрагмент кода (расширения должны быть заключены в круглые скобки; я привел несколько примеров):
<FilesMatch "\.(htaccess|htpasswd|ini|phps|fla|psd|log|sh)$"> Order Allow,Deny Deny from all </FilesMatch>
Ограничить доступ по IP-адресу
Чтобы запретить доступ к вашему сайту с определенного IP-адреса или домена, добавьте следующий фрагмент кода. В этом примере всем IP-адресам разрешен доступ, кроме 12.135.57.870 и example.com:
# allow all except those indicated here <Limit GET POST PUT> Order allow,deny Allow from all Deny from 12.135.57.870 Deny from example\.com </Limit>
HTTP заголовки безопасности
Я поддерживаю и веду несколько сайтов различной направленности и что я увидел. Ни один сайт не использует HTTP заголовки безопасности. Наличие подобных заголовков на сайте – это элементарная степень защиты. А также, это способ максимально поднять авторитет сайта в глазах поисковых систем с точки зрения безопасности. Я думаю выгоду от этого вы получите.
Заголовки безопасности легко упустить из виду при аудите веб-сайта. Хотя некоторые могут сказать, что безопасность веб-сайта не связана с SEO, она становится связанной с SEO, когда сайт взломан, а поисковый трафик сокращается до нуля. Заголовки безопасности должны быть главной заботой всех, кто публикует что-либо в Интернете.
Хорошая новость заключается в том, что их относительно просто настроить, и они помогут обеспечить безопасность вашего сайта и его посетителей.
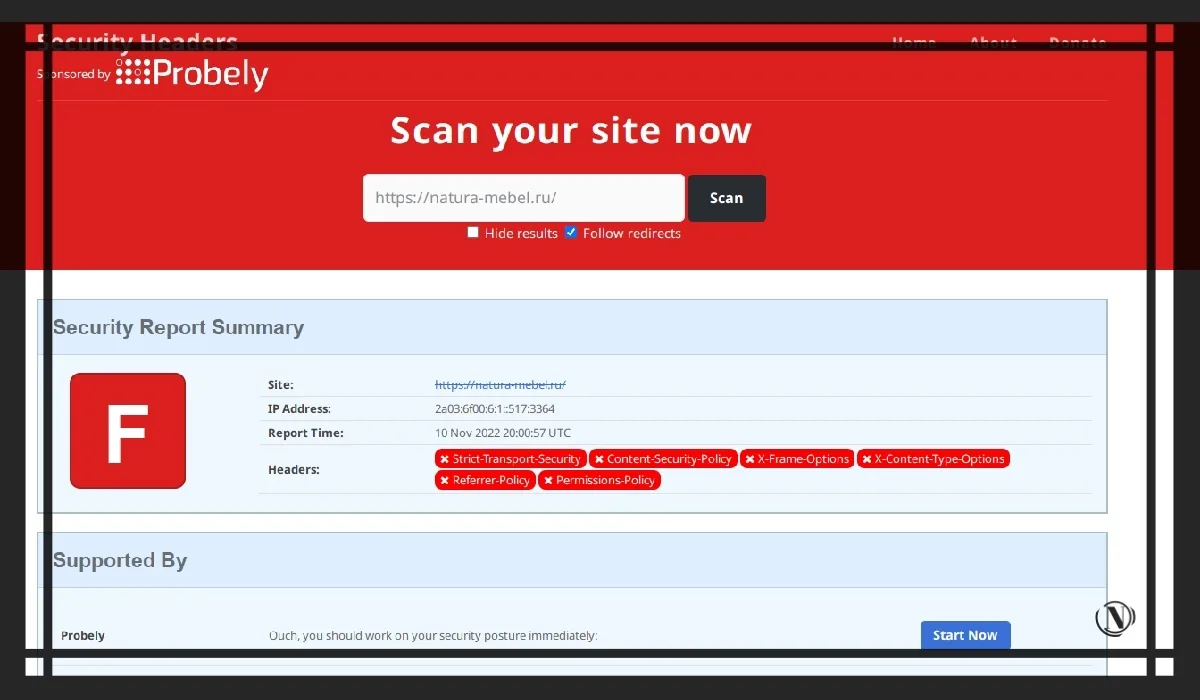
Так выглядит сайт не имеющий необходимые HTTP заголовки безопасности проверить свой сайт вы можете на securityheaders.com:

Как добавить HTTP заголовки безопасности на свой сайт?
Добавление HTTP заголовков безопасности, проводится также с помощью редактирования файла .htaccess. Вам следует добавить следующий код в этот файл – обязательно заключите указанные строки в скобки, как показано ниже:
<IfModule mod_headers.c> # Заголовки безопасности Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS Header always set Content-Security-Policy "upgrade-insecure-requests" Header always set X-Content-Type-Options "nosniff" Header always set X-XSS-Protection "1; mode=block" Header always set Expect-CT "max-age=7776000, enforce" Header always set Referrer-Policy: "no-referrer-when-downgrade" Header always set X-Frame-Options SAMEORIGIN Header always set Age "216000" Header always set X-Permitted-Cross-Domain-Policies "none" Header always set unset X-Powered-By Header always set unset server Header always set Permissions-Policy "accelerometer=Origin(), autoplay=(), camera=(), gyroscope=(), magnetometer=(), microphone=(), payment=(), publickey-credentials-get=(), usb=()" Header unset X-Powered-By Header unset server Header append Vary "Accept-Encoding, User-Agent, Referer" ## Caching rules # Don’t cache by default Header set Cache-Control no-cache Header set Expires: 0 # Cache static assets for 1 day <filesMatch ".(ico|css|js|gif|jpeg|jpg|png|svg|woff|ttf|eot)$"> Header set Cache-Control "max-age=86400, public" </filesMatch> </IfModule> # Конец заголовков безопасности
Обратите внимание: код проверен и работает корректно на всех сайтах в которых был внедрен. Я скомпоновал полный код имеющий все необходимые (основные) HTTP заголовки безопасности.
HTTP заголовки безопасности – расшифровка результата
После внедрения кода установки необходимых HTTP заголовков безопасности, вы получите следующее во время проверки:

- Server – это заголовок сервера, по-видимому, рекламирует программное обеспечение, запущенное на сервере, но вы можете удалить или изменить это значение.
- Content Security Policy — эффективная мера защиты вашего сайта от XSS-атак. Внося в белый список источники разрешенного контента, вы можете предотвратить загрузку браузером вредоносных ресурсов. Проанализируйте эту политику более подробно. Вы можете зарегистрировать бесплатную учетную запись на URI отчета, чтобы собирать отчеты о проблемах на вашем сайте.
- X-Frame-Options сообщает браузеру, хотите ли вы разрешить фрейминг вашего сайта или нет. Предотвратив фрейминг вашего сайта в браузере, вы сможете защититься от таких атак, как кликджекинг.
- HTTP Strict Transport Security — это отличная функция для поддержки на вашем сайте, которая укрепляет реализацию TLS, заставляя пользовательский агент принудительно использовать HTTPS.
- X-Content-Type-Options останавливает попытки браузера MIME-обнюхивать тип контента и заставляет его придерживаться объявленного типа контента. Единственным допустимым значением для этого заголовка является «X-Content-Type-Options: nosniff».
- X-XSS-Protection устанавливает конфигурацию для XSS Auditor, встроенного в старые браузеры. Рекомендуемое значение было «X-XSS-Protection: 1; mode=block», но теперь вместо этого вам следует взглянуть на Content Security Policy.
- Expect-CT скоро станет устаревшим и может быть удален.
- Referrer-policy (политика Referrer) — это новый заголовок, который позволяет сайту контролировать объем информации, которую браузер включает в себя при переходе от документа, и должен быть установлен на всех сайтах.
- Permissions-policy (политика разрешений) — это новый заголовок, который позволяет сайту контролировать, какие функции и API можно использовать в браузере.

Хотя эти фрагменты кода могут немного повысить безопасность вашего сайта, самое большое улучшение безопасности вашего сайта будет связано с установкой надлежащего решения для обеспечения безопасности. Благодаря таким функциям, как ежедневное автоматическое сканирование вредоносных программ, удаление вредоносных программ одним кликом мыши, современный интегрированный брандмауэр, блокировка IP-адресов, оповещения системы безопасности в режиме реального времени и многое другое, плагин безопасности является лучшим решением для обеспечения безопасности веб-сайтов WordPress.
Вывод
Файл WordPress .htaccess — очень мощная и важная часть вашего сайта. Он позволяет вам настроить ваш веб-сайт в мельчайшей степени. Три основных способа создания или редактирования файла .htaccess в WordPress — через файловый менеджер вашей учетной записи хостинга, FTP или плагин.
Помимо прочего, одним из способов использования файла .htaccess является повышение безопасности вашего сайта. Однако это не замена специализированному решению для обеспечения безопасности. Одним из лучших решений для этой работы является плагин безопасности. Он будет ежедневно сканировать ваш веб-сайт на наличие вредоносных программ, он оснащен современным брандмауэром, а также будет предупреждать вас о любых подозрительных вещах в режиме реального времени.
Часто задаваемые вопросы
Что такое файл .htaccess в WordPress?
Файл WordPress .htaccess — это файл конфигурации для веб-сайтов, размещенных на веб-сервере Apache HTTP. WordPress использует этот файл для управления тем, как Apache обслуживает файлы из своего корневого каталога и его подкаталогов, в дополнение к управлению перенаправлениями и постоянными ссылками. Вы также можете использовать этот файл для самых разных целей, таких как блокировка доступа к вашему сайту для определенных IP-адресов или диапазонов адресов, защита паролем файлов и каталогов, принудительное использование HTTPS и многое другое.
Мой файл .htaccess отсутствует. Как я могу создать его?
Вы можете создать файл .htaccess в WordPress, посетив «Настройки» > «Постоянные ссылки» на панели администратора WordPress и нажав «Сохранить изменения» внизу, ничего не меняя. Если это не сработает, вы можете создать его с помощью панели управления вашей учетной записи хостинга или создать локальный файл, а затем загрузить его в корневой каталог через FTP.
Как я могу отредактировать файл .htaccess?
Вы можете редактировать файл .htaccess с помощью панели управления вашей учетной записи хостинга, с помощью плагина, такого как Htaccess File Editor , или через FTP.
С этой статьей читают:
- WordPress SQL инъекции: полное руководство по защите
- Методы взлома веб-сайтов, которые делают WordPress уязвимым
Спасибо, что читаешь: SEO HELPER | NICOLA.TOP

 Вам нужно включить cPanel для отображения скрытых файлов. Откройте «Настройки» в правом верхнем углу окна. Затем установите флажок рядом с «Показать скрытые файлы (dotfiles)», если он еще не установлен, и сохраните изменения.
Вам нужно включить cPanel для отображения скрытых файлов. Откройте «Настройки» в правом верхнем углу окна. Затем установите флажок рядом с «Показать скрытые файлы (dotfiles)», если он еще не установлен, и сохраните изменения.

























Здравствуйте.
Подскажите пожалуйста что означет эта запить:
Header append Vary “Accept-Encoding, User-Agent, Referer”
User-Agent – это понятно – это говорит о том, что на сайте меняется html css в зависимости от пользовательского агента (например, при мобильной и ПК версии страницы – контент будет разный).
А что обозначает этот код целиком – Accept-Encoding, User-Agent, Referer
Заранее благодарю за ответ!
Здравствуйте, прошу прощение за долгий ответ. Занимаюсь переносом этого сайта на новый домен. По вашему вопросу: это выделение группы с множеством используемых заголовков : Accept-Language, Accept-Encoding, User-Agent, Referer
It’s not my first time to pay a quick visit this web page, i
am browsing this website dailly and get pleasant data from here daily.