El archivo .htaccess de WordPress: la guía completa
 archivo .htaccess es un archivo de configuración para sitios web de WordPress alojados en el servidor web Apache HTTP. WordPress usa este archivo para controlar cómo Apache sirve archivos desde su directorio raíz y sus subdirectorios. Específicamente, WordPress modifica este archivo para poder manejar bonitos enlaces permanentes en su sitio.
archivo .htaccess es un archivo de configuración para sitios web de WordPress alojados en el servidor web Apache HTTP. WordPress usa este archivo para controlar cómo Apache sirve archivos desde su directorio raíz y sus subdirectorios. Específicamente, WordPress modifica este archivo para poder manejar bonitos enlaces permanentes en su sitio.
Entonces, como puede imaginar, el archivo .htaccess es una parte importante de su instalación de WordPress. Si su proveedor de alojamiento web utiliza Apache para alojar su sitio web, se creará automáticamente cuando instale WordPress y, en su mayor parte, puede olvidarse de él. Sin embargo, puede haber situaciones en las que tenga que jugar con el archivo .htaccess. Los ejemplos incluyen configurar redireccionamientos 301 después de la migración, forzar HTTPS en su sitio web y más.
En este artículo explicaré:
- El propósito del archivo .htaccess de WordPress;
- ¿Dónde puede encontrar la ubicación predeterminada del archivo .htaccess de WordPress?
- Cómo crear .htaccess en WordPress si aún no tienes uno;
- Cómo editar; tanto como
- Cómo usarlo para mejorar la seguridad de su sitio.
El archivo .htaccess es un archivo muy poderoso en su instalación de WordPress que le brinda una gran cantidad de control sobre la configuración de su sitio. Si bien puede usar el archivo para aumentar un poco la seguridad de su sitio, la mayor mejora vendrá cuando instale un complemento de seguridad moderno de WordPress. Con excelentes funciones, como escaneos automáticos diarios de malware, eliminación de malware con un solo clic, firewall incorporado sólido, bloqueo de direcciones IP, alertas de seguridad en tiempo real y más, el complemento de seguridad es la mejor solución para la seguridad del sitio web WordPress.
El contenido del artículo:
- ¿Qué es un archivo .htaccess de WordPress?
- Cómo encontrar la ubicación del archivo .htaccess en un sitio de WordPress
- Cómo crear un archivo .htaccess en WordPress (3 formas)
- Cómo editar un archivo .htaccess en WordPress
- ¿Cómo puedo usar un archivo .htaccess para proteger WordPress?
- Producción
- Preguntas frecuentes
¿Qué es un archivo .htaccess de WordPress?
Como mencioné anteriormente, el archivo .htaccess es un archivo de configuración para sitios web de WordPress alojados en el servidor web Apache HTTP. Apache maneja cualquier cambio de configuración a través de este archivo por directorio. ¿Qué significa? Bueno, cualquier directorio y sus subdirectorios se pueden configurar creando un archivo .htaccess separado para él. Por lo tanto, si desea personalizar algo para todo su sitio, deberá establecer las configuraciones en el archivo .htaccess en el directorio raíz. Si no existe, tendrás que crearlo primero.
El archivo .htaccess predeterminado de WordPress contiene el siguiente código:
# BEGIN WordPress RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !- d RewriteRule . /index.php [L] # FIN WordPress
En particular, puede usar el archivo .htaccess para administrar y configurar el servidor web Apache que aloja su sitio. Piense en Apache como un enorme servidor que alberga cientos de miles de sitios, incluido el suyo, en las denominadas "granjas de servidores". Los proveedores de alojamiento web como Bluehost y WP Engine tienen acceso para configurar y ejecutar estas granjas de servidores. Casi todos los proveedores de alojamiento web le permiten crear un archivo .htaccess para que pueda personalizar su sitio según sus necesidades. Si no hubiera un archivo .htaccess, cada propietario de sitio en el mismo servidor tendría que usar la misma configuración para su sitio, y usted no tendría nada que decir sobre cuáles deberían ser esas configuraciones para su sitio.
Aquí hay una lista de lo que puede hacer con el archivo .htaccess:
- Configura redireccionamientos 301 después de la migración.
- Aplique HTTPS en su sitio.
- Bloquear direcciones IP.
- Denegar el acceso a ciertos archivos.
- Envíe respuestas HTTP personalizadas a solicitudes específicas.
- Evitar hotlinking.
A continuación, veamos dónde se encuentra este poderoso archivo.
Cómo encontrar la ubicación del archivo .htaccess en un sitio de WordPress
De forma predeterminada, el archivo .htaccess se encuentra en el directorio raíz de su sitio de WordPress. El directorio raíz suele ser el directorio public_html, pero puede diferir según su servidor web. Puede acceder al directorio raíz a través del administrador de archivos en el panel de control de su cuenta de alojamiento, FTP o SSH. En este artículo, le mostraré cómo encontrar la ubicación del archivo .htaccess en WordPress a través de cPanel y FTP (FileZilla).
Encuentre el archivo .htaccess en WordPress a través de cPanel
cPanel es un panel de control que tienen muchos servidores web. Este es probablemente el software de panel de control más popular entre los servidores web, pero puede usar otro software como Plesk o Webmin. Usaré cPanel para esta sección, pero los pasos deberían ser básicamente los mismos para cualquier software de panel de control que use su servidor web.
- Inicie sesión en su cuenta de hosting y abra administrador de archivos.
 Debe habilitar cPanel para mostrar archivos ocultos. Abierto "Ajustes» en la esquina superior derecha de la ventana. Luego marque la casilla junto a "Mostrar archivos ocultos (dotfiles)" si aún no está instalado y guarde los cambios.
Debe habilitar cPanel para mostrar archivos ocultos. Abierto "Ajustes» en la esquina superior derecha de la ventana. Luego marque la casilla junto a "Mostrar archivos ocultos (dotfiles)" si aún no está instalado y guarde los cambios.

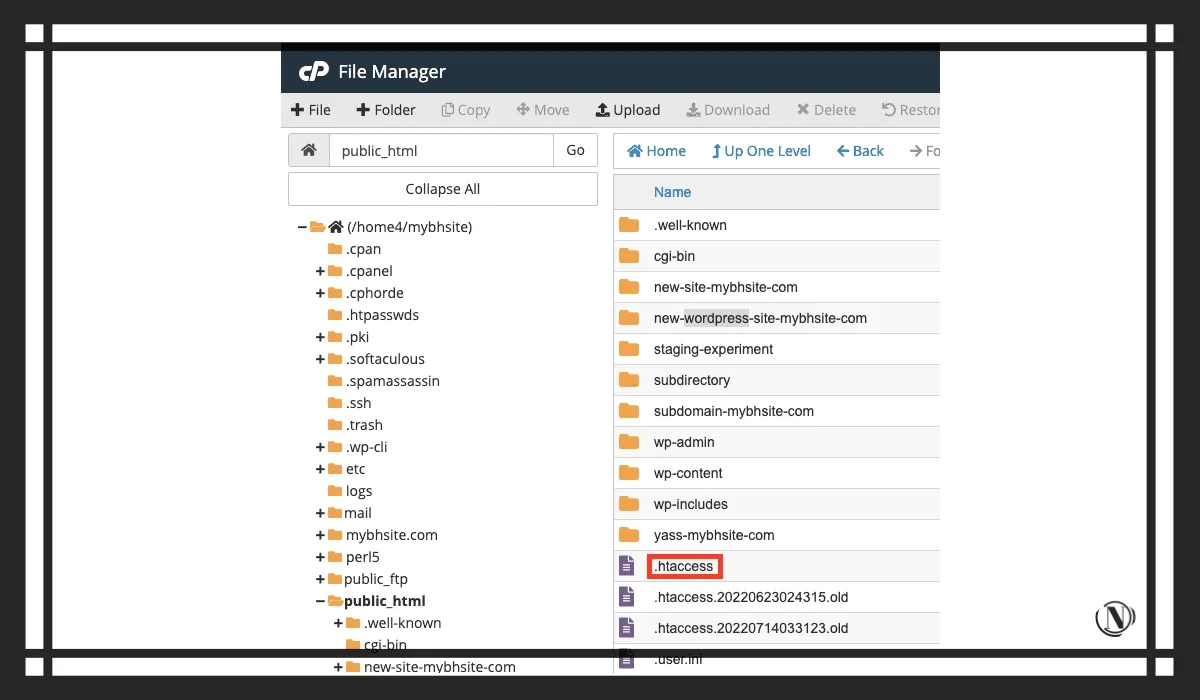
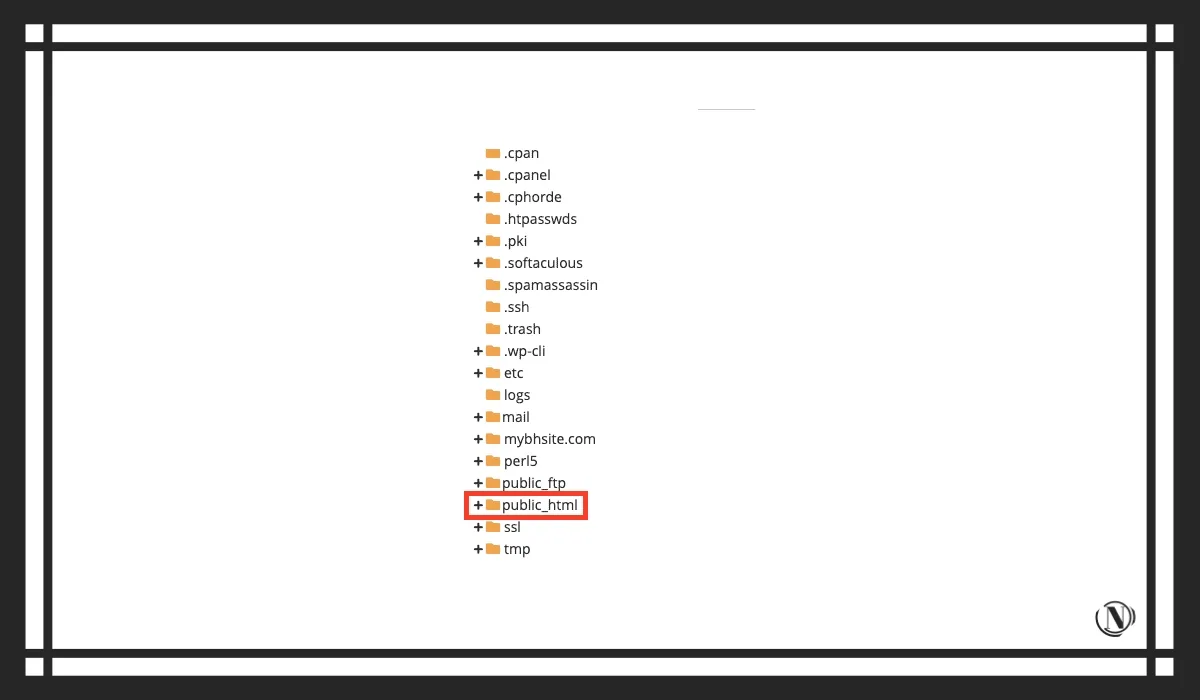
- En el menú de navegación de la izquierda, haga clic en el directorio raíz (en este caso, public_html) para ver su contenido.

Ahora debería ver el archivo estándar de WordPress .htaccess.

Encuentre la ubicación del archivo .htaccess de WordPress a través de FTP
Usaré el cliente FTP de FileZilla para mostrar que puede encontrar el archivo .htaccess predeterminado de WordPress.
- Conéctese a su sitio en FileZilla usando las credenciales FTP apropiadas. Puede obtenerlos desde su cuenta de alojamiento web.

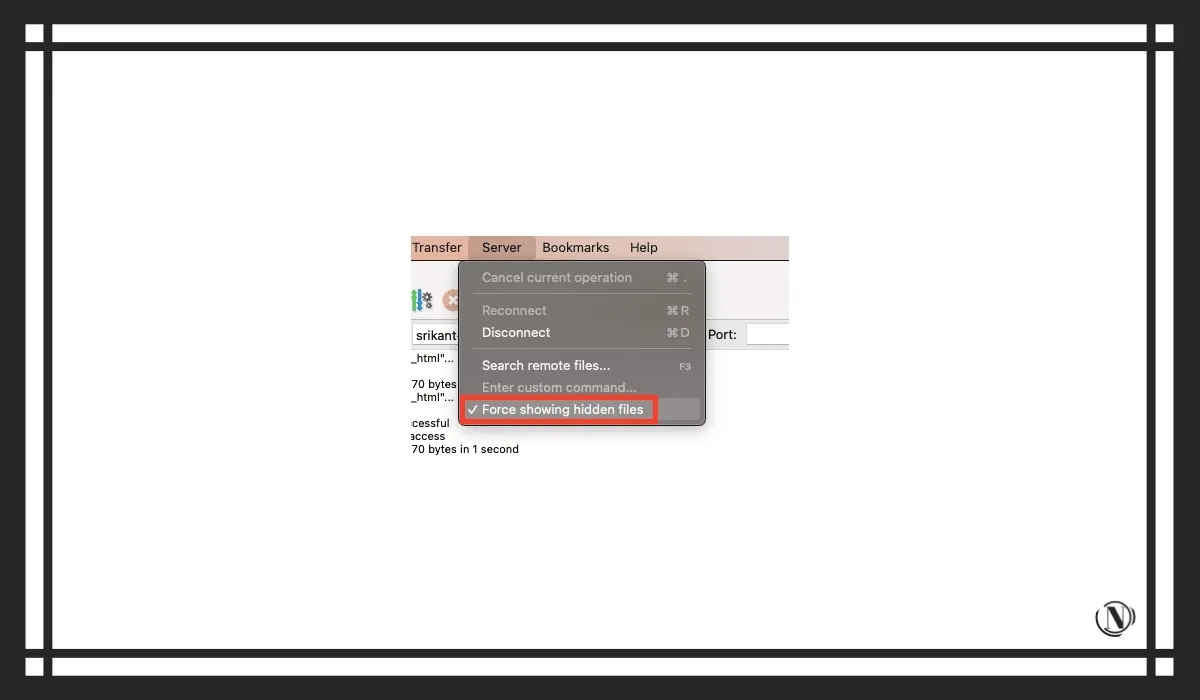
- Para habilitar la visualización de archivos ocultos en FileZilla, haga clic en el menú "Servidor" y seleccione la casilla de verificación "Forzar mostrar archivos ocultos".

- Ingrese al directorio raíz en el lado derecho de la ventana llamado "Sitio remoto". Debería ver un archivo .htaccess dentro de este directorio.

Tenga en cuenta que no todos los sitios web de WordPress tienen el archivo .htaccess. Si no lo ve en su directorio raíz, probablemente no exista en absoluto. La razón principal de esto podría ser que su sitio no esté alojado en Apache. Si su sitio web está alojado en una alternativa de Apache como Nginx, tendrá un archivo de configuración diferente. Si este es tu caso, entonces este artículo no tiene ningún valor para ti.
Cómo crear un archivo .htaccess en WordPress (3 formas)
La principal razón para crear un archivo .htaccess de WordPress es porque no tienes uno. Otras razones para crearlo incluyen:
- Su sitio está roto y necesita arreglar su instalación de WordPress.
- El complemento ha dañado el archivo .htaccess, por lo que desea eliminarlo y crearlo desde cero.
Antes de realizar cualquier cambio en su sitio web, es una buena idea hacer una copia de seguridad. Si algo sale mal, puede restaurar una versión funcional de su sitio. Una copia de seguridad es esencialmente una bolsa de aire para su sitio web.
Cree un archivo .htaccess usando el panel de administración de WordPress
Este método es la forma más fácil de obtener el archivo .htaccess para su sitio de WordPress. Todo lo que tienes que hacer es ir a "Ajustes»> «enlaces permanentes» en el panel de administración de WordPress y haga clic en «Guardar cambiosen la parte inferior sin cambiar nada. WordPress ahora generará un archivo .htaccess para usted.
Si WordPress no pudo generar el archivo .htaccess o no tiene acceso al panel de control de WordPress, siga leyendo para saber cómo crear .htaccess de otras formas.
Cree un archivo .htaccess usando el panel de control de su cuenta de hosting
En esta sección, usaré cPanel para ilustrar el proceso.
- Inicie sesión en cPanel y abra administrador de archivos.

- Ingrese al directorio raíz desde el menú de navegación izquierdo.

- Clic en el botónArchivo» en la barra de herramientas en la parte superior de la interfaz de usuario para crear un nuevo archivo.

- Nombra el archivo ".htaccess" y presione "Crear nuevo archivo' para crearlo.

- Haga clic derecho y luego haga clic en "Cambiar" para editar el archivo .htaccess recién creado.

- Copie y pegue las siguientes líneas de código en un archivo y luego guarde y cierre el archivo usando los botones en la esquina superior derecha de la interfaz de usuario.
# BEGIN WordPress RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !- d RewriteRule . /index.php [L] # FIN WordPress
Si su sitio es multisitio, agregue las siguientes líneas de código en su lugar:
- Para multisitio basado en subdirectorios, agregue lo siguiente:
# COMENZAR WordPress Multisitio # Usando el tipo de red de subcarpetas: https://wordpress.org/support/article/htaccess/ #multisite RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\. php$ - [L] # agregue una barra diagonal final a /wp-admin RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L] RewriteCond %{REQUEST_FILENAME } -f [O] RewriteCond %{REQUEST_FILENAME} -d RewriteRule ^ - [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(contenido|admin|incluye).*) $2 [L] Regla de reescritura ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L] Regla de reescritura . index.php [L] # END WordPress multisitio
- Para multisitio basado en subdominio, agregue lo siguiente en su lugar:
# COMENZAR WordPress Multisitio # Usando el tipo de red de subdominio: https://wordpress.org/support/article/htaccess/ #multisite RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\. php$ - [L] # agregar una barra inclinada final a /wp-admin RewriteRule ^wp-admin$ wp-admin/ [R=301,L] RewriteCond %{REQUEST_FILENAME} -f [O] RewriteCond %{REQUEST_FILENAME} -d RewriteRule ^ - [L] RewriteRule ^(wp-(contenido|administrador|incluye).*) $1 [L] RewriteRule ^(.*\.php)$ $1 [L] RewriteRule . index.php [L] # END WordPress multisitio
Cree el archivo .htaccess manualmente
Si desea crear y cargar un archivo .htaccess de WordPress usted mismo, los siguientes pasos son para usted. Necesitará un cliente FTP para poder cargar el archivo en el directorio raíz de su sitio web. FileZilla es una buena opción.
- Abra el editor de texto de su elección.
- Copie y pegue uno de los siguientes fragmentos de código, según el tipo de sitio web:
- Para un sitio básico de WordPress:
# BEGIN WordPress RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !- d RewriteRule . /index.php [L] # FIN WordPress
- Para multisitio basado en subdirectorios:
# COMENZAR WordPress Multisitio # Usando el tipo de red de subcarpeta: https://wordpress.org/support/article/htaccess/ #multisite RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\. php$ - [L] # agregue una barra diagonal final a /wp-admin RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L] RewriteCond %{REQUEST_FILENAME } -f [O] RewriteCond %{REQUEST_FILENAME} -d RewriteRule ^ - [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(contenido|admin|incluye).*) $2 [L] Regla de reescritura ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L] Regla de reescritura . index.php [L] # END WordPress multisitio
- Para multisitio basado en subdominio:
# COMENZAR WordPress Multisitio # Usando el tipo de red de subdominio: https://wordpress.org/support/article/htaccess/ #multisite RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\. php$ - [L] # agrega una barra diagonal final a /wp-admin RewriteRule ^wp-admin$ wp-admin/ [R=301,L] RewriteCond %{REQUEST_FILENAME} -f [O] RewriteCond %{REQUEST_FILENAME} -d RewriteRule ^ - [L] RewriteRule ^(wp-(contenido|administrador|incluye).*) $1 [L] RewriteRule ^(.*\.php)$ $1 [L] RewriteRule . index.php [L] # END WordPress multisitio
- Nombre el archivo ".htaccess" y guárdelo como un archivo de texto en un lugar donde pueda encontrarlo fácilmente, luego ciérrelo.
- Ahora conéctese a su sitio de forma remota a través de FileZilla utilizando las credenciales de FTP obtenidas de su cuenta de alojamiento.
- Navegue a la carpeta donde guardó el archivo .htaccess creado en el paso 3 en la sección "Sitio local" de FileZilla. Asegúrese de que la opción para mostrar archivos ocultos esté habilitada.
- Cargue el archivo en el directorio raíz de su sitio. Si el archivo .htaccess ya existe, seleccione la opción para sobrescribirlo cuando aparezca. Después de que se complete la descarga cambiarle el nombre a .htaccess.
Ahora tiene un nuevo archivo .htaccess para personalizar su sitio web a su gusto. Ahora veamos cómo editar un archivo .htaccess ya existente en WordPress.
Cómo editar un archivo .htaccess en WordPress
En la mayoría de los casos, no necesita editar el archivo .htaccess en WordPress. Sin embargo, si surge la necesidad, tiene bastantes formas de hacerlo. Antes de ilustrar los pasos, aquí hay algunos consejos a seguir para minimizar la posibilidad de que algo salga mal:
- Primero, haz una copia de seguridad de tu sitio. Como mencioné anteriormente, el archivo .htaccess es un archivo crítico en su instalación de WordPress, por lo que definitivamente no desea que su sitio se rompa accidentalmente. Cuando se trata de copias de seguridad, BlogVault es la mejor solución. Puede realizar copias de seguridad de sitios de hasta 500 GB de tamaño, realiza copias de seguridad incrementales para no sobrecargar los recursos del servidor y funciona con cualquier proveedor de alojamiento web. Además, restaurar copias de seguridad con este complemento es tan fácil como hacer clic en un botón.
- Utilice el sitio de ensayo para probar sus cambios primero. Un sitio provisional es una copia de su sitio en vivo donde puede realizar y probar cambios sin ningún riesgo. Cuando esté satisfecho con los cambios, puede publicarlos en su sitio activo.
- Descargue el archivo .htaccess existente a su computadora. Actuará como respaldo. De esa manera, si sus cambios en el archivo .htaccess real causan algún problema, simplemente puede cargar una copia de respaldo del archivo sin tener que restaurar todo el sitio.
Cambiar .htaccess en WordPress con cPanel
- Inicie sesión en cPanel con su cuenta de hosting y abra Administrador de archivos.
- En el menú de navegación de la izquierda, haga clic en el directorio raíz (en este caso public_html) Para abrirlo.

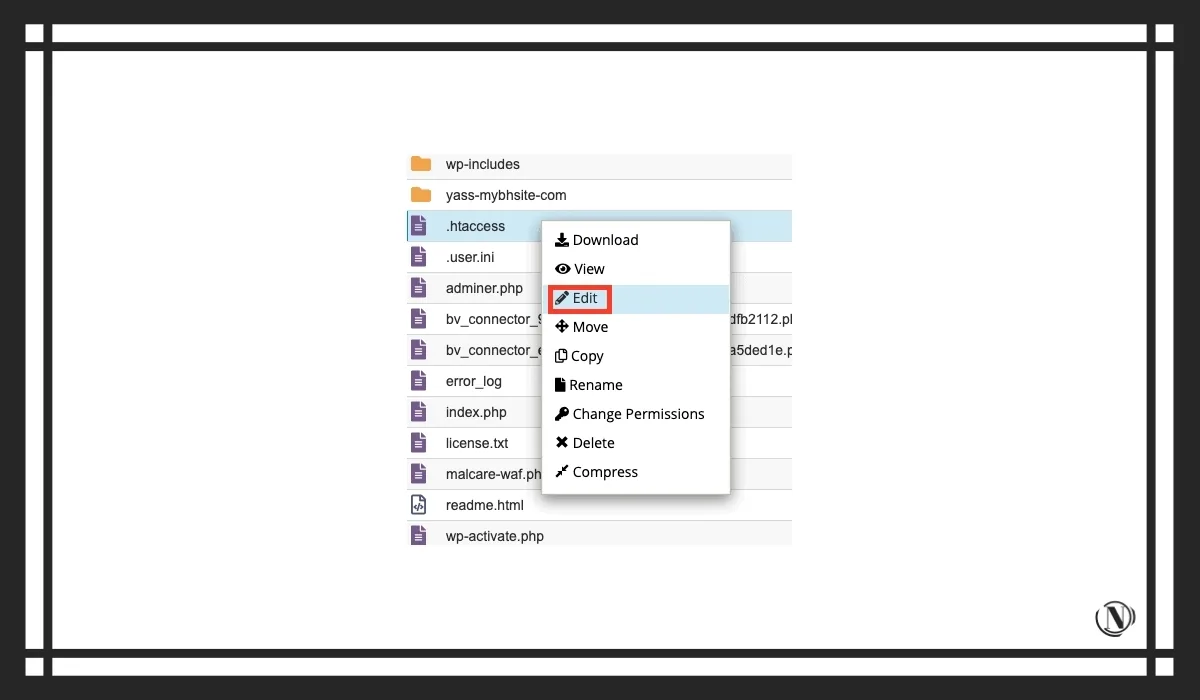
- Desde aquí, busque el archivo .htaccess y haga clic derecho para editarlo.

- Agregue el código antes de la línea que dice # END WordPress, asegurándose de no romper las directivas existentes. Guarde y cierre el archivo.

Edite .htaccess en WordPress usando un complemento
Si bien usar cPanel es bastante sencillo, usar el complemento es aún más fácil. El complemento que recomiendo para editar el archivo .htaccess de WordPress se llama Editor de archivos Htaccess. Lo mejor de este complemento es que realiza una copia de seguridad del archivo .htaccess cada vez que realiza cambios en él. Estas copias de seguridad se pueden restaurar más tarde desde el propio complemento o mediante FTP si no tiene acceso al panel de administración de WordPress. También puede verificar el archivo en busca de errores de sintaxis.
- Instalar y activar el complemento Editor de archivos Htaccess en tu sitio.
- Ir a "Ajustes» > «Editor WP Htaccess".

- El complemento le advertirá sobre los peligros de editar el archivo .htaccess. Desplácese hacia abajo hasta el cuadro rojo, luego haga clic en el botón que dice "Entiendo. Enciende el editor.

- Agregue cualquier código que desee al archivo, luego haga clic en Guardar cambios. Incluso puede verificar la corrección sintáctica del archivo antes de guardarlo.
Edite el archivo .htaccess de WordPress usando el cliente FTP
Si no desea agregar otro complemento a su sitio, puede editar el archivo .htaccess de WordPress manualmente. Así es cómo:
- Conéctese a su sitio de WordPress en FileZilla.
- Navegue al directorio raíz desde el área derecha etiquetada como "Sitio remoto".
- Haga clic derecho en el archivo .htaccess y seleccione "Ver edición' para editar el archivo.

- El archivo se abrirá en el editor de texto predeterminado de su sistema operativo. Agregue código o realice cambios para satisfacer sus necesidades, luego guarde y cierre el archivo.
- FileZilla le dirá que el archivo ha cambiado y le preguntará si desea volver a cargar el archivo actualizado en el servidor web. Seleccione "Sí" para hacerlo.

¡Eso es todo! Listo.
¿Cómo puedo usar un archivo .htaccess para proteger WordPress?
Lo dije antes y lo diré nuevamente: el archivo .htaccess de WordPress es un archivo muy poderoso que le brinda una gran cantidad de control sobre el comportamiento de su sitio. Un uso importante del archivo es aumentar la seguridad de su sitio web. En esta sección, te mostraré algunos ejemplos.
Forzar HTTPS en su sitio a través de htaccess
Para forzar HTTPS en su sitio web, primero necesitará un certificado SSL para su sitio web. Una vez que lo tenga, puede agregar las siguientes líneas de código a su archivo .htaccess:
# requiere SSL SSLOptions +StrictRequire SSLRequireSSL SSLRequire %{HTTP_HOST} eq "yourwebsite.com" ErrorDocument 403 https://yourwebsite.com # requiere SSL sin mod_ssl RewriteCond %{HTTPS} !=on [NC] RewriteRule ^.*$ https: //%{SERVER_NAME}%{REQUEST_URI} [R,L]
Reemplace "yourwebsite.com" con el nombre de dominio real de su sitio.
Denegar el acceso a archivos confidenciales
Para evitar que alguien acceda a un archivo específico, agregue el siguiente fragmento de código a su archivo .htaccess, reemplazando "secretfile.ext" con el nombre y la extensión del archivo que desea proteger:
# impedir el acceso a un archivo específico Permitir pedido, denegar Denegar de todos
Para proteger con contraseña diferentes tipos de archivos y no solo un archivo específico usando la utilidad htpasswd, agregue el siguiente fragmento de código (las extensiones deben estar entre paréntesis; he proporcionado algunos ejemplos):
Pedido Permitir, Denegar Denegar de todos
Restringir el acceso por dirección IP
Para evitar el acceso a su sitio desde una dirección IP o dominio específico, agregue el siguiente fragmento de código. En este ejemplo, se permite el acceso a todas las direcciones IP excepto 12.135.57.870 y example.com:
# permite todos menos los indicados aquí Permitir pedido, denegar Permitir de todos Denegar desde 12.135.57.870 Denegar desde ejemplo\.com
Encabezados de seguridad HTTP
Apoyo y administro varios sitios de varios tipos y lo que vi. Ningún sitio utiliza encabezados de seguridad HTTP. La presencia de tales encabezados en el sitio es un grado elemental de protección. Y también, esta es una forma de maximizar la autoridad del sitio a los ojos de los motores de búsqueda en términos de seguridad. Creo que te beneficiarás de esto.
Los encabezados de seguridad son fáciles de pasar por alto al auditar un sitio web. Si bien algunos podrían decir que la seguridad del sitio web no está relacionada con el SEO, se relaciona con el SEO cuando un sitio es pirateado y el tráfico de búsqueda se reduce a cero. Los encabezados de seguridad deben ser la principal preocupación de cualquiera que publique algo en la web.
La buena noticia es que son relativamente fáciles de configurar y ayudarán a mantener seguros su sitio y sus visitantes.
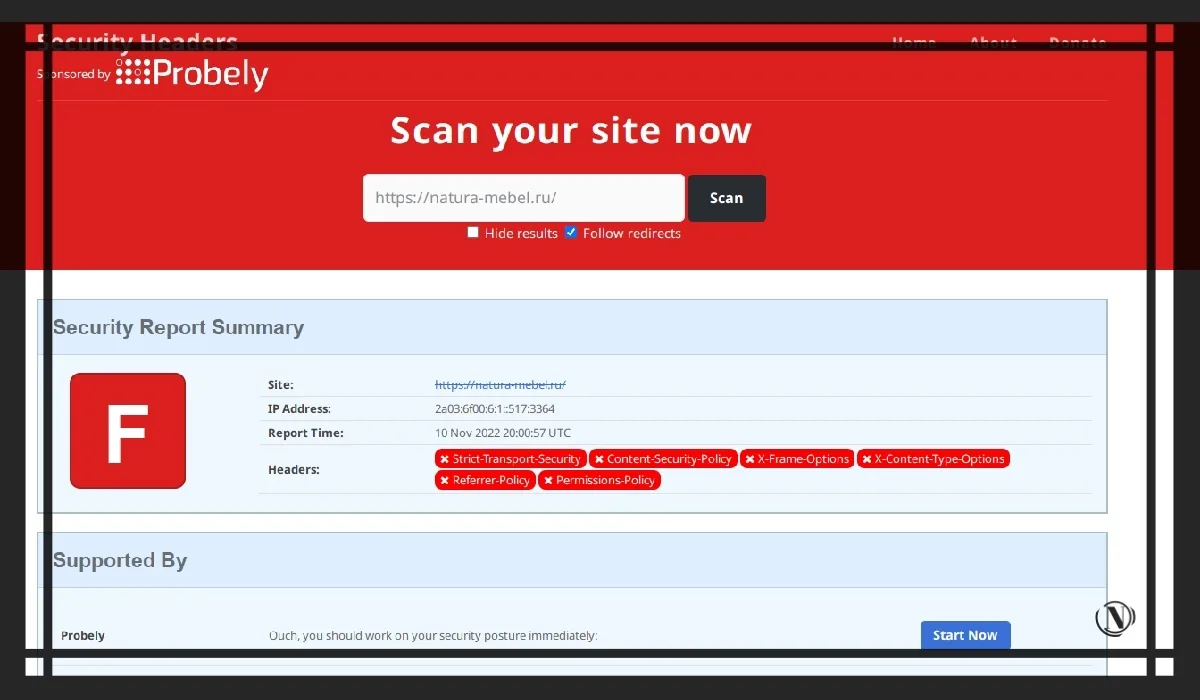
Así es como se ve un sitio que no tiene los encabezados de seguridad HTTP necesarios. Puede verificar su sitio en securityheaders.com:

¿Cómo agregar encabezados de seguridad HTTP a su sitio?
La adición de encabezados de seguridad HTTP también se realiza editando el archivo .htaccess. Debe agregar el siguiente código a este archivo; asegúrese de encerrar las líneas especificadas entre paréntesis, como se muestra a continuación:
# Encabezados de seguridad El encabezado siempre establece Strict-Transport-Security: "max-age=31536000" env=HTTPS El encabezado siempre establece Content-Security-Policy "upgrade-insecure-requests" El encabezado siempre establece X-Content-Type-Options "nosniff" Encabezado siempre establecido X-XSS-Protection "1; mode=block" Encabezado siempre establecido Expect-CT "max-age=7776000, enforce" Encabezado siempre establecido Referrer-Policy: "no-referrer-when-downgrade" Encabezado siempre establecido X -Frame-Options SAMEORIGIN Encabezado siempre establecido Edad "216000" Encabezado siempre establecido X-Permitted-Cross-Domain-Policies "none" Encabezado siempre establecido sin establecer X-Powered-By Encabezado siempre establecido sin establecer servidor Encabezado siempre establecido Permisos-Política "accelerómetro = Origin(), reproducción automática=(), cámara=(), giroscopio=(), magnetómetro=(), micrófono=(), pago=(), clave-pública-credenciales-get=(), usb=()" Cabecera desactivada X-Powered-By Header unset server Header add Vary "Accept-Encoding, User-Agent, Referer" ## Reglas de almacenamiento en caché # No almacenar en caché de forma predeterminada Conjunto de encabezado Cache-Control no-cache Header set Caduca: 0 # Almacenar activos estáticos en caché para 1 día Conjunto de encabezado Cache-Control "max-age=86400, public" # Fin de encabezados de seguridad
Tenga en cuenta: el código ha sido probado y funciona correctamente en todos los sitios en los que se implementó. Compilé el código completo con todos los encabezados de seguridad HTTP necesarios (básicos).
Encabezados de seguridad HTTP: descifrado de resultados
Después de inyectar el código para configurar los encabezados de seguridad HTTP requeridos, recibirá lo siguiente durante la verificación:

- servidor es un encabezado de servidor, aparentemente anunciando el software que se ejecuta en el servidor, pero puede eliminar o cambiar este valor.
- Política de seguridad de contenido es una medida efectiva para proteger su sitio de ataques XSS. Al incluir en la lista blanca las fuentes de contenido permitido, puede evitar que el navegador cargue recursos maliciosos. Analice esta política con más detalle. Puede registrar una cuenta gratuita en un URI de informe para recopilar informes de problemas en su sitio.
- Opciones de marco X le dice al navegador si desea permitir que su sitio sea enmarcado o no. Al evitar que el navegador enmarque su sitio, puede protegerse de ataques como el secuestro de clics.
- Seguridad de transporte estricta HTTP es una excelente característica para admitir en su sitio que fortalece la implementación de TLS al obligar al agente de usuario a usar HTTPS.
- Opciones de tipo de contenido X detiene los intentos del navegador de rastrear MIME el tipo de contenido y lo obliga a adherirse al tipo de contenido declarado. El único valor válido para este encabezado es "X-Content-Type-Options: nosniff".
- Protección X-XSS establece la configuración para XSS Auditor integrado en navegadores más antiguos. El valor recomendado fue "X-XSS-Protection: 1; mode=block", pero ahora debería mirar la Política de seguridad de contenido en su lugar.
- Expect-CT pronto quedará obsoleto y es posible que se elimine.
- Referrer-política (política de referencia) es un nuevo encabezado que permite que un sitio controle la cantidad de información que incluye el navegador cuando se aleja de un documento y debe configurarse en todos los sitios.
- Política de permisos (política de permisos) es un nuevo encabezado que permite que el sitio controle qué funciones y API se pueden usar en el navegador.

Si bien estos fragmentos de código pueden aumentar ligeramente la seguridad de su sitio, la mayor mejora en la seguridad de su sitio provendrá de la instalación de una solución de seguridad adecuada. Con funciones como escaneos automáticos diarios de malware, eliminación de malware con un solo clic, un firewall integrado de última generación, bloqueo de direcciones IP, alertas de seguridad en tiempo real y más, el complemento de seguridad es la mejor solución para proteger los sitios web de WordPress. . .
Producción
El archivo .htaccess de WordPress es una parte muy poderosa e importante de su sitio web. Le permite personalizar su sitio web al mínimo. Las tres formas principales de crear o editar un archivo .htaccess en WordPress son a través del administrador de archivos de su cuenta de alojamiento, FTP o un complemento.
Entre otras cosas, una forma de usar el archivo .htaccess es aumentar la seguridad de su sitio. Sin embargo, no es un reemplazo para una solución de seguridad dedicada. Una de las mejores soluciones para este trabajo es un complemento de seguridad. Escaneará su sitio web en busca de malware a diario, viene con un firewall moderno y también lo alertará sobre cualquier cosa sospechosa en tiempo real.
Preguntas frecuentes
¿Qué es un archivo .htaccess en WordPress?
El archivo .htaccess de WordPress es un archivo de configuración para sitios web alojados en el servidor web Apache HTTP. WordPress usa este archivo para controlar cómo Apache sirve archivos desde su directorio raíz y sus subdirectorios, además de administrar redireccionamientos y enlaces permanentes. También puede usar este archivo para una amplia variedad de propósitos, como bloquear el acceso a su sitio web para ciertas direcciones IP o rangos de direcciones, protección con contraseña de archivos y directorios, cumplimiento de HTTPS y más.
Falta mi archivo .htaccess. ¿Cómo puedo crearlo?
Puede crear un archivo .htaccess en WordPress visitando Configuración > Enlaces permanentes en el panel de administración de WordPress y haciendo clic en Guardar cambios en la parte inferior sin cambiar nada. Si eso no funciona, puede crear uno usando el panel de control de su cuenta de alojamiento o crear un archivo local y luego subirlo a su directorio raíz a través de FTP.
¿Cómo puedo editar el archivo .htaccess?
Puede editar el archivo .htaccess usando el panel de control de su cuenta de alojamiento, con un complemento como Htaccess File Editor o mediante FTP.
Leyendo este artículo:
- Inyección SQL de WordPress: una guía completa para proteger
- Métodos de piratería de sitios web que hacen que WordPress sea vulnerable
Gracias por leer: AYUDANTE DE SEO | NICOLA.TOP

 Debe habilitar cPanel para mostrar archivos ocultos. Abierto "Ajustes» en la esquina superior derecha de la ventana. Luego marque la casilla junto a "Mostrar archivos ocultos (dotfiles)" si aún no está instalado y guarde los cambios.
Debe habilitar cPanel para mostrar archivos ocultos. Abierto "Ajustes» en la esquina superior derecha de la ventana. Luego marque la casilla junto a "Mostrar archivos ocultos (dotfiles)" si aún no está instalado y guarde los cambios.

























Hola.
Por favor dime qué significa este signo:
El encabezado adjunto varía "Codificación de aceptación, Agente de usuario, Referidor"
Agente de usuario: esto es comprensible: esto significa que el HTML CSS en el sitio cambia según el agente de usuario (por ejemplo, para las versiones móvil y de escritorio de la página, el contenido será diferente).
¿Qué significa todo este código? Aceptación-codificación, usuario-agente, referencia
¡Gracias por adelantado por tu respuesta!
Hola, me disculpo por la larga respuesta. Estoy en el proceso de transferir este sitio a un nuevo dominio. Con respecto a su pregunta: esta es una selección de un grupo con muchos encabezados utilizados: Aceptar-Idioma, Aceptar-Codificación, Usuario-Agente, Referidor
No es la primera vez que hago una visita rápida a esta página web,
Estoy navegando por este sitio web a diario y obtengo datos agradables desde aquí a diario.