Как защитить информацию от копирования на сайте WordPress
 Приветствую вас, друзья. В этом посте я расскажу Вам, как защитить информацию на сайте от копирования. Защита от копирования, решает проблему воровства контента, которая не нова, но очень болезненна для сайтов.
Приветствую вас, друзья. В этом посте я расскажу Вам, как защитить информацию на сайте от копирования. Защита от копирования, решает проблему воровства контента, которая не нова, но очень болезненна для сайтов.
Большинство владельцев сайтов, так или иначе сталкиваются с проблемой воровства контента. Не очень приятно видеть картину, как твой текст над которым ты корпеешь, в наглую копируют на другой сайт. В моем случае, копировали даже изображения, народ в общем то не парится я смотрю. Если у Вас сайт работает на движке WordPress — тогда защититься от «копипастеров», вам будет намного легче.
Содержание статьи:
- Защита от копирования информации с сайта WordPress
- Добавляем ссылку на источник материала при копировании
Защита от копирования информации с сайта WordPress
Защищать наш сайт будем с помощью плагина All In One WP Security.
1. Установите и активируйте плагин All In One WP Security.

2. Отлично, после активации плагина выполните следующие действия:
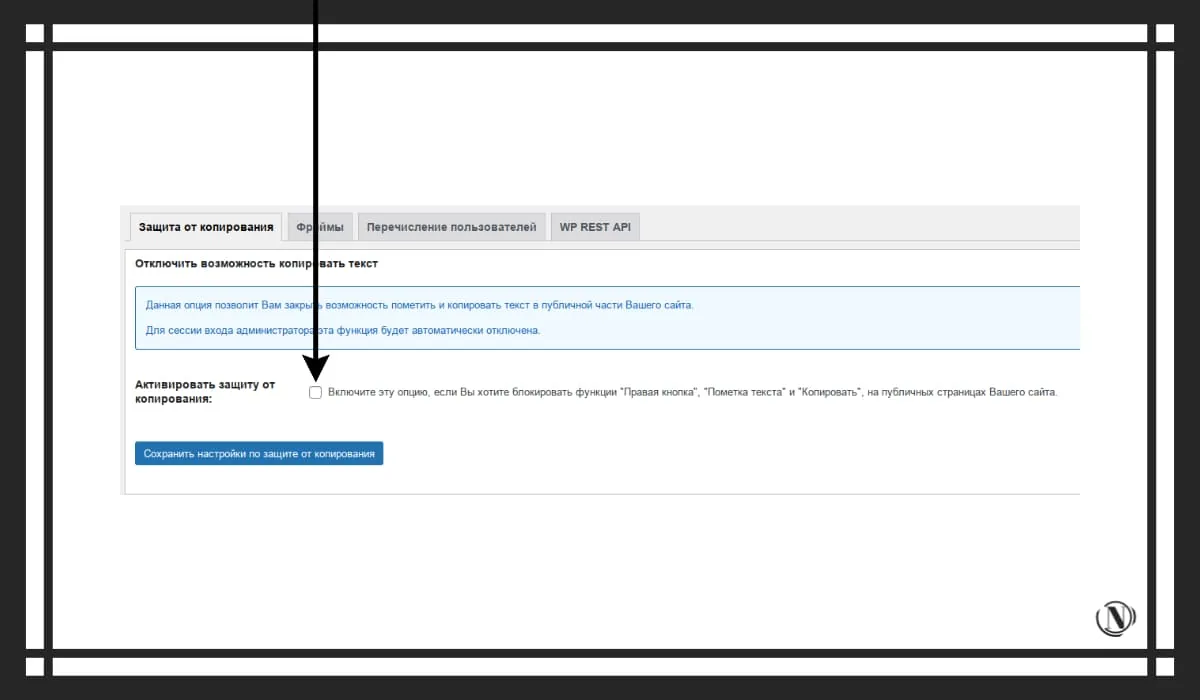
3. В основном меню, на ведите на WP Security (в самом низу меню, боковой панели), затем нажмите на пункт Разное.

4. Затем поставьте отметку в пункте Активировать защиту от копирования. Сохраните настройки.

Вот и все, теперь информацию с вашего сайта не скопировать. Этот плагин имеет огромное количество инструментов для обеспечения безопасности вашего сайта. с которыми я рекомендую ознакомиться и применить на практике.
Стоит обратить внимание на следующее: нужно ли вам, запрещать копировать информацию с сайта. Это не всегда уместно, некоторые пользователи негативно реагируют на подобные надстройки. Соответственно это может привести к ухудшению показателя метрики отказов сайта.
Дополнительно решение по данному вопросу смотрите ниже.
Добавляем ссылку на источник материала при копировании
Например я не хочу запрещать копирование со своего сайта. Почему? Я уже пробовал ставить запрет на копирование информации с сайта и это аукнулось мне негативными реакциями пользователей. Но защищаться как то нужно, и одно из решений это внедрение скрипта, который добавляет ссылку на источник при копировании.
Таким образом, слепой «копипастер» может не заметить ссылку. А это все таки указание вашего сайта как первоисточника, такие ссылки в некоторых случаях могут быть полезны.
Внедрение скрипта в header сайта:
Сам скрипт действует следующим образом. Не имеет значения сколько информации будет скопирована, скрипт автоматически вставит в конце текста ссылку и копирайт. Вот скрипт:
<script type="text/javascript">
function wpguruLink() {
var istS = <'Источник:'>;
var copyR = <'© WPguru.ru'>;
var body_element = document.getElementsByTagName('body')[0];
var choose = window.getSelection();
var myLink = document.location.href;
var authorLink = " " + istS + ' ' + ""+myLink+" " + copyR;
var copytext = choose + authorLink;
var addDiv = document.createElement('div')
addDiv.style.position='absolute';
addDiv.style.left='-99999px';
body_element.appendChild(addDiv);
addDiv.innerHTML = copytext;
choose.selectAllChildren(addDiv);
window.setTimeout(function() {
body_element.removeChild(addDiv);
},0);
}
document.oncopy = wpguruLink;
</script>
Обратите внимание где: слово должно находиться в кавычках, укажите данные своего сайта.
Вставляем данный код в файл header.php, между тегамии. Рекомендую, если у Вас нет знаний html, вставлять код сразу же после тега, либо сразу перед тегом, иначе Вы рискуете вставить скрипт во внутрь какого-нибудь другого элемента, результатом чего станет неработоспособность обоих скриптов.

Обратите внимание, этот скрипт работает не только на WordPress и может быть применим на других сайтах.
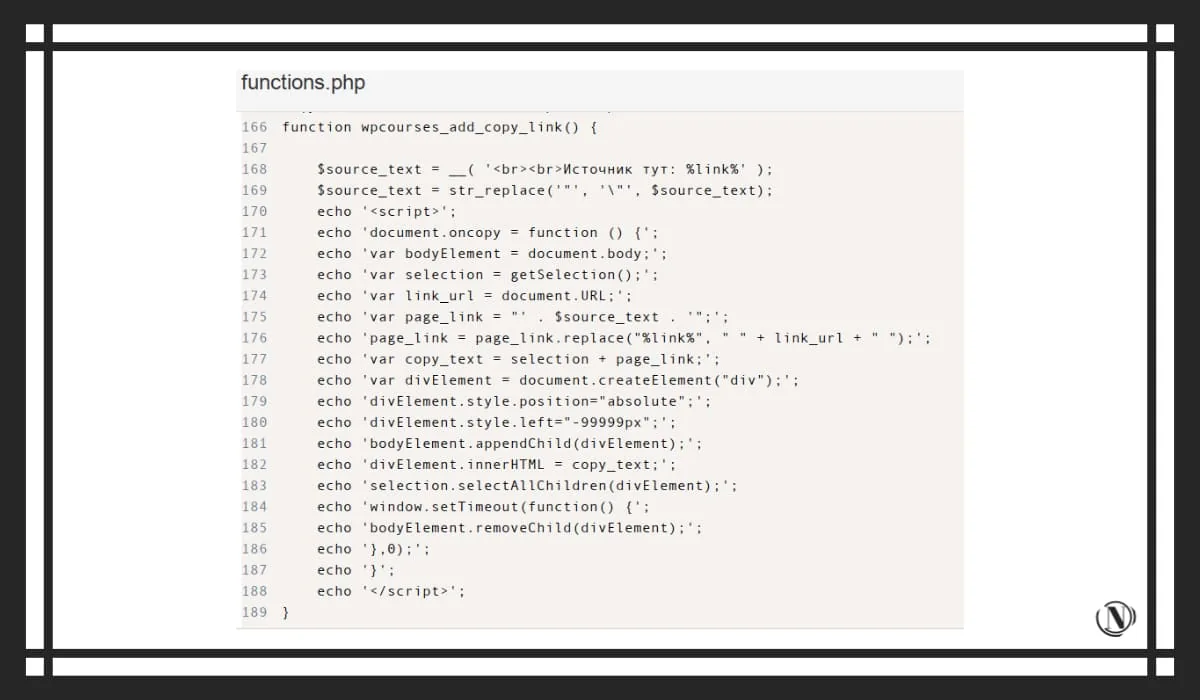
Внедрение скрипта в functions.php
Этот способ подойдет не всем и может вызвать в некоторых случаях ошибку. Я пользуюсь именно им, это позволяет не утяжелять HTML код лишними строками. В моем случае все работает корректно, главное правильно вставить код в файл functions.php.
Пример того, что делает скрипт:
Как создать карту сайта? Этим вопросом задаются многие начинающие веб мастера. На самом деле создание карты сайта XML и HTML очень просты.
Источник тут: https:/ / nicola.top/
Как видите все просто, вот сам скрипт:
/*функция ссылки на источник при копирования */
function wpcourses_add_copy_link() {
$source_text = __( 'Источник тут: %link%' );
$source_text = str_replace('"', '\"', $source_text);
echo '<script>';
echo 'document.oncopy = function () {';
echo 'var bodyElement = document.body;';
echo 'var selection = getSelection();';
echo 'var link_url = document.URL;';
echo 'var page_link = "' . $source_text . '";';
echo 'page_link = page_link.replace("%link%", " " + link_url + " ");';
echo 'var copy_text = selection + page_link;';
echo 'var divElement = document.createElement("div");';
echo 'divElement.style.position="absolute";';
echo 'divElement.style.left="-99999px";';
echo 'bodyElement.appendChild(divElement);';
echo 'divElement.innerHTML = copy_text;';
echo 'selection.selectAllChildren(divElement);';
echo 'window.setTimeout(function() {';
echo 'bodyElement.removeChild(divElement);';
echo '},0);';
echo '}';
echo '</script>';
}
add_action( 'wp_footer', 'wpcourses_add_copy_link', 99 );
/*функция ссылки на источник при копирования - конец функции*/
 Код вставляем в файл functions.php после открывающего тега <?php и до тега закрытия. Для проверки скрипта, после внесения изменений отчистите кеш сайта, скопируйте любое содержимое и вставьте куда-нибудь. Обратите внимание, скрипт не работает на бэкенде сайта.
Код вставляем в файл functions.php после открывающего тега <?php и до тега закрытия. Для проверки скрипта, после внесения изменений отчистите кеш сайта, скопируйте любое содержимое и вставьте куда-нибудь. Обратите внимание, скрипт не работает на бэкенде сайта.
Заключение
В этой статье, я рассказал о самых действенных способах, как защитить информацию на сайте от копирования. Если у вас остались вопросы, не стесняйтесь и оставляйте комментарии. Обратите внимание на следующие статьи, они будут вам интересны: как сделать редирект в WordPress, как заработать на блоге и почему выбирают WordPress.
С этой статьей читают:
- Как создать карту сайта XML и HTML – создание карты сайта
- 4 распространенных вопроса о WordPress и ответы на них
Спасибо, что читаешь: SEO HELPER | NICOLA.TOP









