Kuidas kaitsta teavet WordPressi saidil kopeerimise eest
 Tervitused, sõbrad. Selles postituses ma ütlen teile kuidas kaitsta saidil olevat teavet kopeerimise eest. Kopeerimiskaitse lahendab sisuvarguse probleemi, mis pole küll uus, kuid veebisaitide jaoks väga valus.
Tervitused, sõbrad. Selles postituses ma ütlen teile kuidas kaitsta saidil olevat teavet kopeerimise eest. Kopeerimiskaitse lahendab sisuvarguse probleemi, mis pole küll uus, kuid veebisaitide jaoks väga valus.
Enamik saidiomanikke on ühel või teisel viisil silmitsi sisuvarguse probleemiga. Pole eriti meeldiv näha pilti, kuidas teie tekst, mille üle te läbi vaatate, kopeeritakse jultunult teisele saidile. Minu puhul kopeeriti isegi pilte, inimesed üldiselt aurusauna ei võta, ma vaatan. Kui teie saidi toiteallikaks on WordPress kaitske end siiskopeeri pastör", on teil palju lihtsam.
Artikli sisu:
Kaitse WordPressi saidilt teabe kopeerimise eest
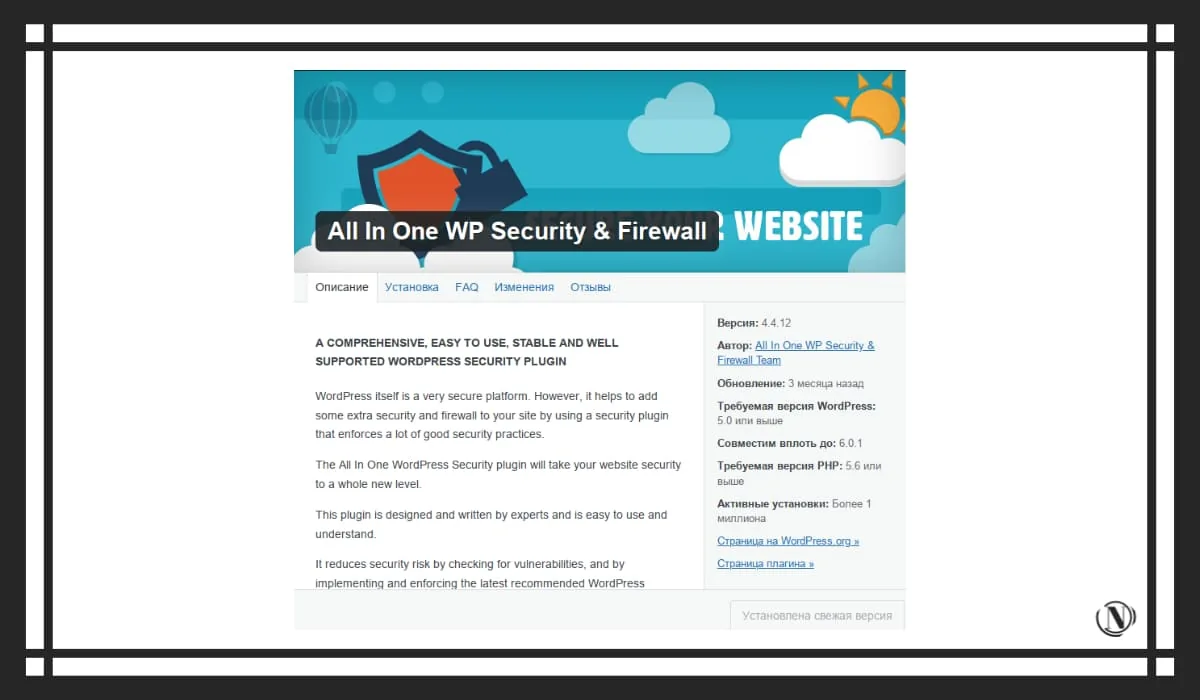
Kaitseme oma saiti pistikprogrammi abil All In One WP Security.
1. Installige ja aktiveerige pistikprogramm All In One WP Security.

2. Suurepärane, pärast pistikprogrammi aktiveerimist tehke järgmist.
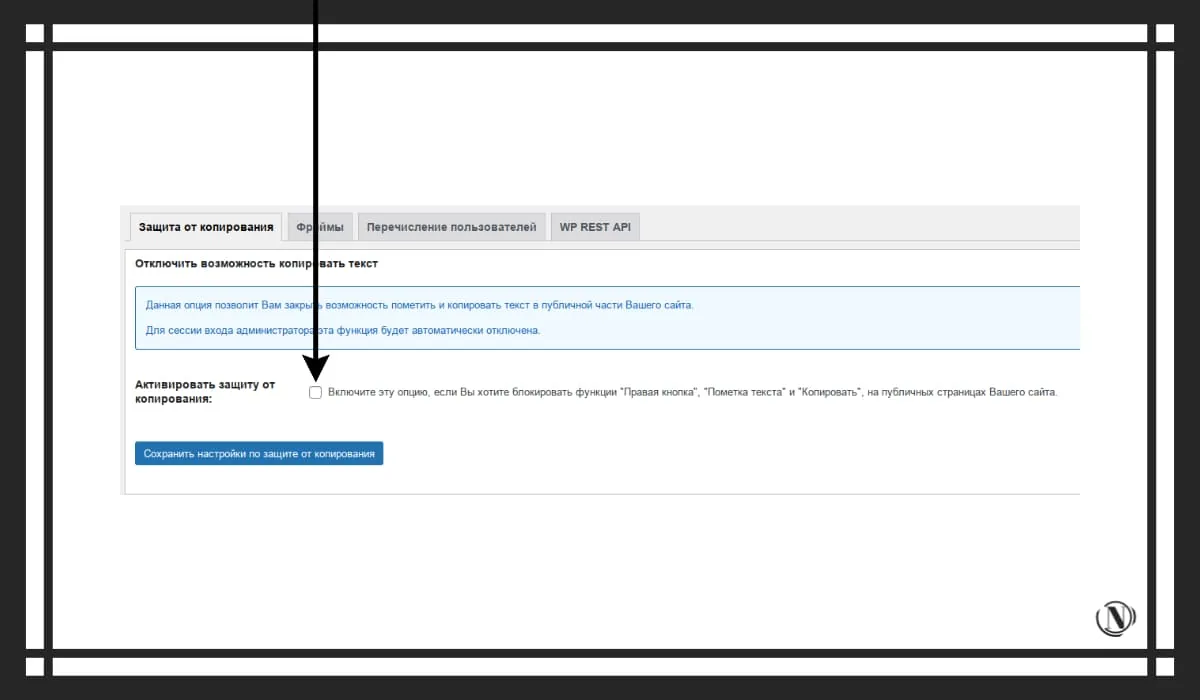
3. Hõljutage peamenüüs kursorit WP Security kohal (menüü allservas külgribal), seejärel klõpsake Mitmesugust.

4. Seejärel märkige ruut Aktiveerige kopeerimiskaitse. Salvestage oma seaded.

See on kõik, nüüd ei saa teie saidi teavet kopeerida. Sellel pistikprogrammil on teie veebisaidi turvalisuse tagamiseks tohutul hulgal tööriistu. millega soovitan tutvuda ja ellu viia.
Tähelepanu tasub pöörata järgnevale: kas peate keelama saidilt teabe kopeerimise. See ei ole alati asjakohane, mõned kasutajad reageerivad sellistele lisandmoodulitele negatiivselt. Sellest tulenevalt võib see kaasa tuua saidi põrkemõõdiku halvenemise.
Selle probleemi kohta lisateabe saamiseks vaadake allpool.
Kopeerimisel lisa link materjali allikale
Näiteks ei taha ma keelata oma saidilt kopeerimist. Miks? Olen juba proovinud keelata saidilt teabe kopeerimise ja see andis mulle kasutajate negatiivse reaktsiooni. Kuid ennast tuleb kuidagi kaitsta ja üks lahendus on võtta kasutusele skript, mis kopeerimisel lisab lingi allikale.
Nii et pimedadkopeeri kleebi» ei pruugi linki märgata. Ja see viitab endiselt teie saidile kui peamisele allikale, mõnel juhul võivad sellised lingid olla kasulikud.
Skripti sisestamine saidi päisesse:
Skript ise töötab järgmiselt. Pole tähtis, kui palju teavet kopeeritakse, skript lisab automaatselt teksti lõppu lingi ja autoriõiguse. Siin on skript:
Pöörake tähelepanu sellele, kus: sõna peab olema jutumärkides, täpsustage oma saidi andmed.
Sisestame selle koodi faili header.php siltide vahele. Soovitan html-i tundmise puudumisel sisestada kood kohe märgendi järele või vahetult enne märgendit, vastasel juhul on oht sisestada skript mõne muu elemendi sisse, mis toob kaasa mõlema skripti töövõimetuse.

Pange tähele, et see skript ei tööta ainult WordPressis ja seda saab kasutada ka teistel saitidel.
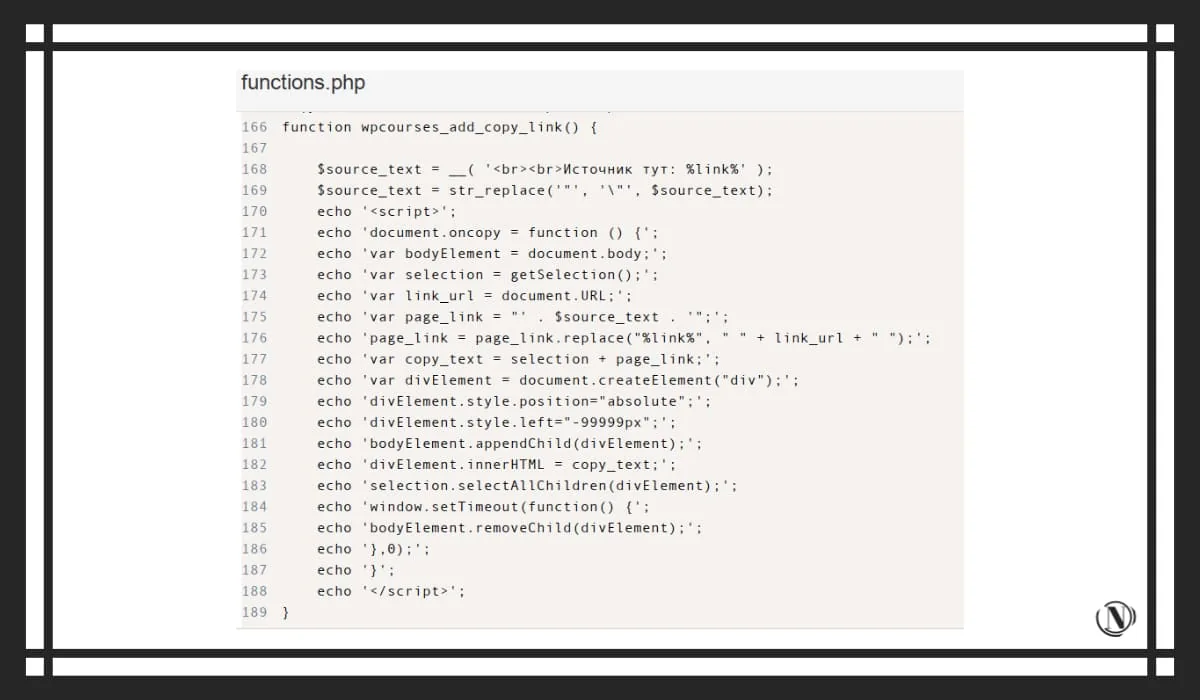
Skripti sisestamine failis functions.php
See meetod ei sobi kõigile ja võib mõnel juhul põhjustada tõrke. Ma kasutan seda, see võimaldab mul mitte koormata HTML-koodi lisaridadega. Minu puhul töötab kõik õigesti, peaasi, et kood õigesti funktsioonis.php faili sisestada.
Näide selle kohta, mida skript teeb:
Kuidas luua saidiplaani? Seda küsimust küsivad paljud algajad veebimeistrid. Tegelikult on XML- ja HTML-saidiplaani loomine väga lihtne.
Allikas siin: https://nicola.top/
Nagu näete, on kõik lihtne, siin on skript ise:
/* kopeeri allika lingi funktsioon */ function wpcourses_add_copy_link() { $source_text = __( 'Allikas siin: %link%' ); $allika_tekst = str_replace('"', '\"', $allika_tekst); kaja' '; } add_action( 'wp_footer', 'wpcourses_add_copy_link', 99 ); /*funktsiooni link allikale kopeerimisel – funktsiooni lõpp*/
 Kood sisestatakse faili functions.php pärast avamärgendit <?php и до тега закрытия. Для проверки скрипта, после внесения изменений отчистите кеш сайта, скопируйте любое содержимое и вставьте куда-нибудь. Обратите внимание, скрипт не работает на бэкенде сайта.
Kood sisestatakse faili functions.php pärast avamärgendit <?php и до тега закрытия. Для проверки скрипта, после внесения изменений отчистите кеш сайта, скопируйте любое содержимое и вставьте куда-нибудь. Обратите внимание, скрипт не работает на бэкенде сайта.
Järeldus
Selles artiklis rääkisin kõige tõhusamatest viisidest, kuidas kaitsta saidil olevat teavet kopeerimise eest. Kui teil on küsimusi, jätke julgelt kommentaarid. Pöörake tähelepanu järgmistele artiklitele, need pakuvad teile huvi: kuidas WordPressis ümbersuunamist teha, kuidas ajaveebis raha teenida ja miks valida WordPress.
Seda artiklit lugedes:
- Kuidas luua XML- ja HTML-saidiplaani – saidiplaani loomine
- 4 levinumat WordPressi küsimust ja vastust
Täname lugemise eest: SEO HELPER | NICOLA.TOP