WordPress сайтында ақпаратты көшіруден қалай қорғауға болады
 Сәлем, достар. Бұл постта мен сізге айтамын сайттағы ақпаратты көшіруден қалай қорғауға болады. Көшіруден қорғау мазмұнды ұрлау мәселесін шешеді, бұл жаңа емес, бірақ веб-сайттар үшін өте ауыр.
Сәлем, достар. Бұл постта мен сізге айтамын сайттағы ақпаратты көшіруден қалай қорғауға болады. Көшіруден қорғау мазмұнды ұрлау мәселесін шешеді, бұл жаңа емес, бірақ веб-сайттар үшін өте ауыр.
Сайт иелерінің көпшілігі, қандай да бір жолмен, мазмұнды ұрлау мәселесіне тап болады. Сіз қарап шыққан мәтініңіздің басқа сайтқа абайсызда көшірілгені туралы суретті көру өте жағымды емес. Менің жағдайда, тіпті суреттер көшірілді, адамдар, жалпы, бу ваннасын қабылдамайды, мен қараймын. Егер сіздің сайтыңыз қуатталатын болса WordPress содан кейін өзіңізді қорғаңызпастерді көшіру«, бұл сізге оңайырақ болады.
Мақаланың мазмұны:
WordPress сайтынан ақпаратты көшіруден қорғау
Біз плагин арқылы сайтымызды қорғаймыз All In One WP Security.
1. All In One WP Security плагинін орнатыңыз және іске қосыңыз.

2. Керемет, плагинді іске қосқаннан кейін келесі әрекеттерді орындаңыз:
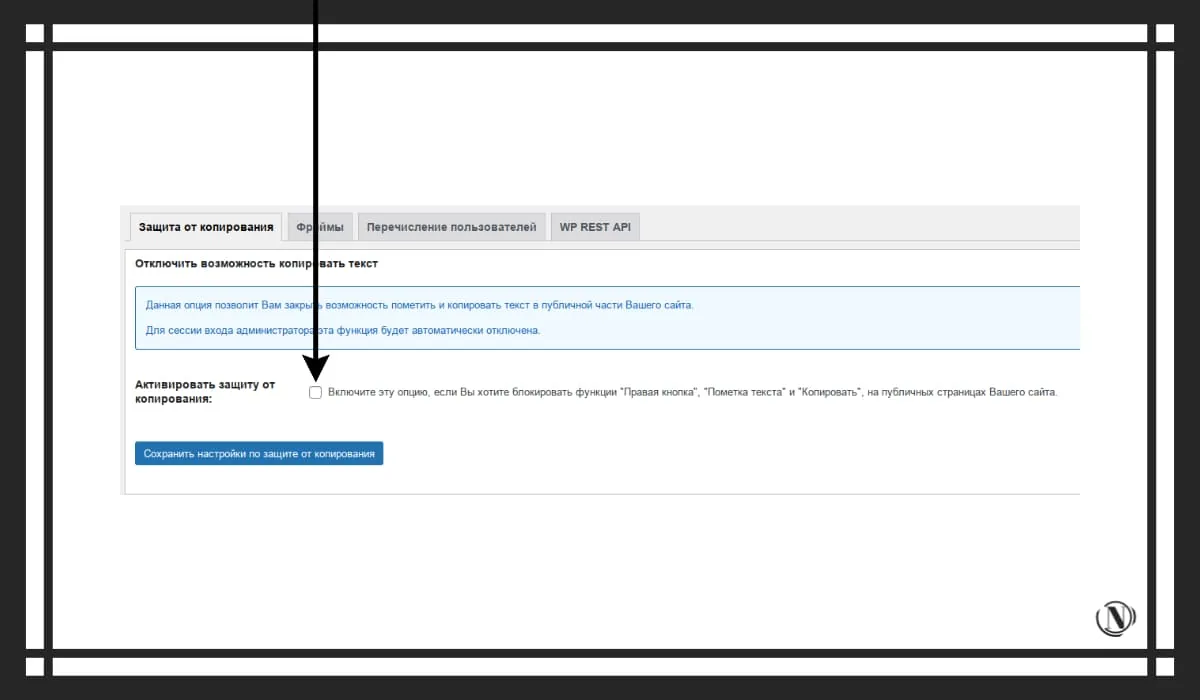
3. Негізгі мәзірде меңзерді WP Security (мәзірдің төменгі жағында, бүйірлік тақта) үстіне апарыңыз, содан кейін түймесін басыңыз. Әртүрлі.

4. Содан кейін құсбелгіні қойыңыз Көшіруден қорғауды іске қосыңыз. Параметрлеріңізді сақтаңыз.

Барлығы, енді сіздің сайтыңыздағы ақпаратты көшіру мүмкін емес. Бұл плагинде веб-сайтыңызды қауіпсіз ұстауға арналған көптеген құралдар бар. онымен танысып, іс жүзінде қолдануға кеңес беремін.
Төмендегілерге назар аударған жөн: сайттан ақпаратты көшіруге тыйым салу қажет пе. Бұл әрқашан орынды емес, кейбір пайдаланушылар мұндай қондырмаларға теріс әсер етеді. Тиісінше, бұл сайттың серпілу көрсеткішінің нашарлауына әкелуі мүмкін.
Осы мәселе бойынша қосымша ақпарат алу үшін төменде қараңыз.
Көшіру кезінде материалдың көзіне сілтеме қосыңыз
Мысалы, мен өз сайтымнан көшіруге тыйым салғым келмейді. Неліктен? Мен сайттан ақпаратты көшіруге тыйым салуға тырыстым және бұл пайдаланушылардың теріс реакцияларымен кері әсер етті. Бірақ сіз өзіңізді қандай да бір жолмен қорғауыңыз керек және шешімдердің бірі көшіру кезінде көзге сілтеме қосатын сценарийді енгізу болып табылады.
Сонымен соқырларкөшіріп қою» сілтемесін байқамауы мүмкін. Бұл әлі де сіздің сайтыңыздың негізгі көз ретінде көрсеткіші, мұндай сілтемелер кейбір жағдайларда пайдалы болуы мүмкін.
Сценарийді сайт тақырыбына енгізу:
Сценарийдің өзі келесідей жұмыс істейді. Қанша ақпарат көшірілгені маңызды емес, сценарий мәтіннің соңына автоматты түрде сілтеме мен авторлық құқықты енгізеді. Міне сценарий:
<script type="text/javascript">
function wpguruLink() {
var istS = <'Источник:'>;
var copyR = <'© WPguru.ru'>;
var body_element = document.getElementsByTagName('body')[0];
var choose = window.getSelection();
var myLink = document.location.href;
var authorLink = " " + istS + ' ' + ""+myLink+" " + copyR;
var copytext = choose + authorLink;
var addDiv = document.createElement('div')
addDiv.style.position='absolute';
addDiv.style.left='-99999px';
body_element.appendChild(addDiv);
addDiv.innerHTML = copytext;
choose.selectAllChildren(addDiv);
window.setTimeout(function() {
body_element.removeChild(addDiv);
},0);
}
document.oncopy = wpguruLink;
</script>
Мұнда назар аударыңыз: сөз тырнақшаға алынуы керек, сайтыңыздың деректерін көрсетіңіз.
Бұл кодты header.php файлына, тегтердің арасына енгіземіз. Егер сізде html тілін білмесеңіз, кодты бірден тегтен кейін немесе бірден тегтің алдында енгізуді ұсынамын, әйтпесе сценарийді басқа элементтің ішіне енгізу қаупі бар, бұл екі сценарийдің де жұмыс істемеуіне әкеледі.

Бұл сценарий тек WordPress-те жұмыс істемейтінін және оны басқа сайттарда пайдалануға болатынын ескеріңіз.
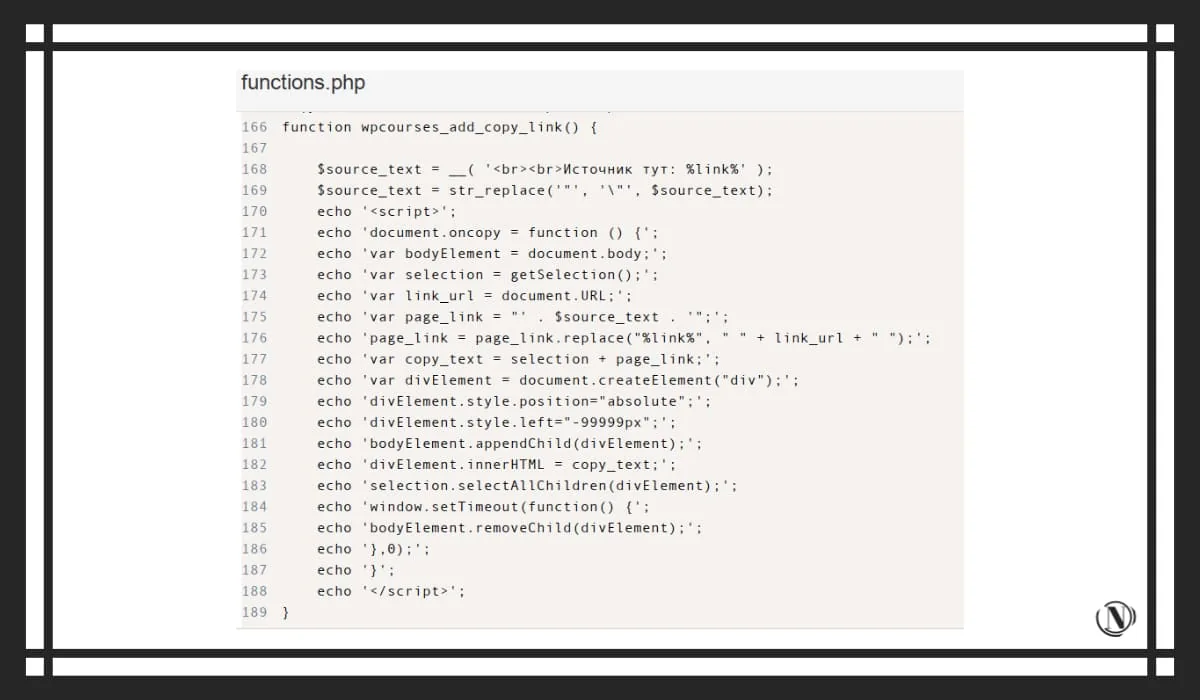
functions.php ішіндегі сценарийді енгізу
Бұл әдіс бәріне жарамайды және кейбір жағдайларда қате тудыруы мүмкін. Мен оны қолданамын, бұл маған HTML кодын қосымша жолдармен жүктемеуге мүмкіндік береді. Менің жағдайда бәрі дұрыс жұмыс істейді, бастысы - кодты functions.php файлына дұрыс енгізу.
Сценарий не істейтінінің мысалы:
Сайт картасын қалай жасауға болады? Бұл сұрақты көптеген жаңа бастаған веб-шеберлер қояды. XML және HTML сайт картасын жасау өте оңай.
Мұндағы дереккөз: https:/ / nicola.top/
Көріп отырғаныңыздай, бәрі қарапайым, сценарийдің өзі:
/* көшіру көзі сілтеме функциясы */ function wpcourses_add_copy_link() { $source_text = __( 'Дереккөз осында: %link%' ); $source_text = str_replace('"', '\"', $source_text); жаңғырық' '; } add_action( 'wp_footer', 'wpcourses_add_copy_link', 99 ); /*көшіру кезінде көзге функция сілтемесі – функцияның соңы*/
 Код ашылу тегінен кейін functions.php файлына енгізіледі <?php и до тега закрытия. Для проверки скрипта, после внесения изменений отчистите кеш сайта, скопируйте любое содержимое и вставьте куда-нибудь. Обратите внимание, скрипт не работает на бэкенде сайта.
Код ашылу тегінен кейін functions.php файлына енгізіледі <?php и до тега закрытия. Для проверки скрипта, после внесения изменений отчистите кеш сайта, скопируйте любое содержимое и вставьте куда-нибудь. Обратите внимание, скрипт не работает на бэкенде сайта.
Қорытынды
Бұл мақалада мен ең тиімді жолдар туралы айттым, сайттағы ақпаратты көшіруден қалай қорғауға болады. Сұрақтарыңыз болса, пікір қалдырыңыз. Келесі мақалаларға назар аударыңыз, олар сізді қызықтырады: WordPress-те қайта бағыттауды қалай жасауға болады, блогта қалай ақша табуға болады және неге WordPress-ті таңдау керек.
Осы мақаланы оқу:
- XML және HTML сайт картасын қалай жасауға болады - Сайт картасын жасау
- 4 жалпы WordPress сұрақтары мен жауаптары
Оқығаныңыз үшін рахмет: SEO HELPER | NICOLA.TOP









