Создание и настройка меню в WordPress

Всем привет. В этой инструкции я расскажу как добавить меню в WordPress, а также как добавить страницу, категорию, произвольную ссылку в меню. Создание меню в WordPress, не сложный процесс. Все зависит от ваших предпочтений и предварительно подготовленной структуры, которую вы хотите реализовать в виде меню.
Что такое меню в WordPress? Это правильно структурированные страницы, категории или произвольные ссылки. Как правило меню создается на основе иерархии ваших страниц. Пункты меню должны быть взаимосвязаны и иметь понятную пользователю структуру, вкладки или выпадающее меню. В этой инструкции мы подробно разберем, структуру меню, как создать меню и как добавить вторую вкладку в шапке сайта (выпадающее подменю) в WordPress. Приступим…
Содержание статьи:
- Пункты меню и структура
- Как сделать меню в WordPress
- Порядок размещения меню
- Создание выпадающего меню
WordPress меню – пункты меню и структура
Чтобы вам было более понятно, я приведу как пример свое меню на сайте. И кстати оно участвует в Яндекс быстрые ссылки. Такое меню не сложно повторить, главное уловите суть. Оно создается на основе иерархии. Например:
Я использую группу категорий на одну тему SEO. Но эта тема имеет не мало направлений верно? Поэтому основная категория у меня SEO продвижение. Отдельные категории это: Техническая оптимизация сайта, Внутренняя оптимизация сайта, Внешняя оптимизация сайта, Фильтры поисковых систем.
Обратите внимание на последовательность, от внутренних работ до внешних работ. Последняя категория причинная – относящаяся непосредственно к теме SEO.
Далее, отдельная категория Сервер для сайта. В ней на данный момент только нет других ветвей по теме. Следующая категория – Создание сайта – Сайт на WordPress – Контент и наполнение сайта. Какая будет структура меню WordPress? Пример:
- SEO продвижение;
- Техническая оптимизация сайта;
- Внутренняя оптимизация сайта;
- Внешняя оптимизация сайта;
- Фильтры поисковых систем;
- Сервер для сайта;
- Создание сайта;
- Сайт на WordPress;
- Контент и наполнение сайта.
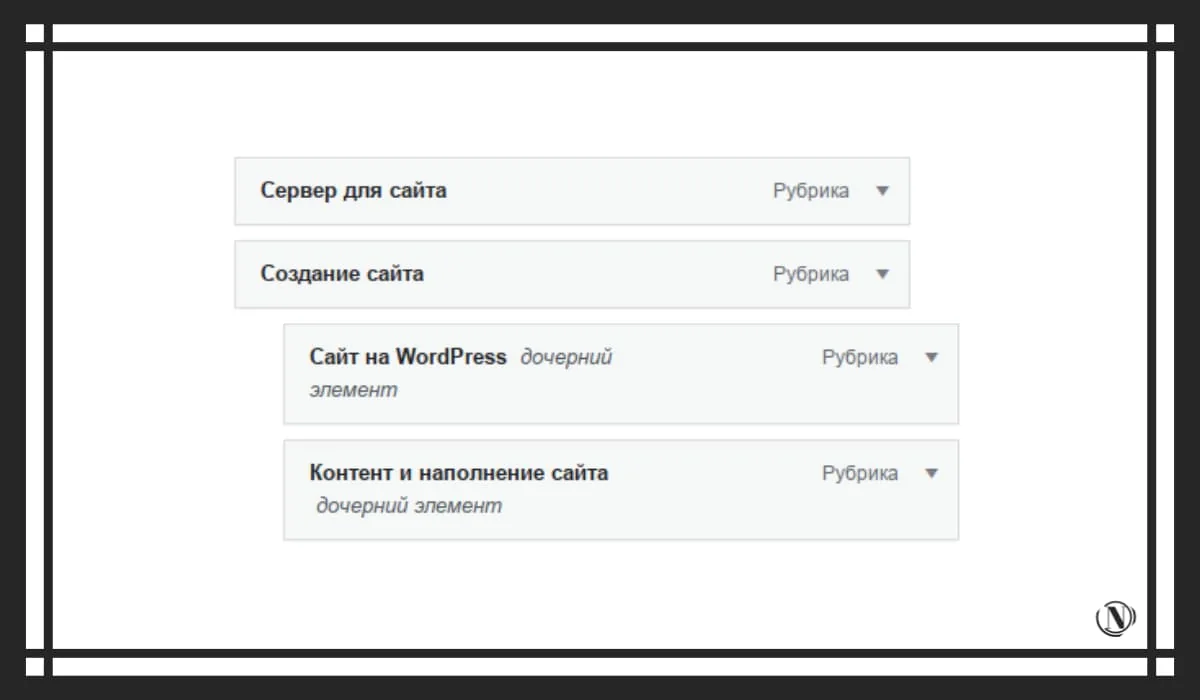
Смотрите пример на изображении ниже:

А так мое меню выглядит на сайте:

Как видите ничего сложного нет.
Как сделать меню в WordPress
1. В меню админ-панели перейдите в Внешний вид и нажмите на Меню.

2. Далее нам нужно создать меню, нажмите на «Создайте новое меню».

3. Затем в текстовом поле введите название вашего меню, нажмите на «Создать меню».

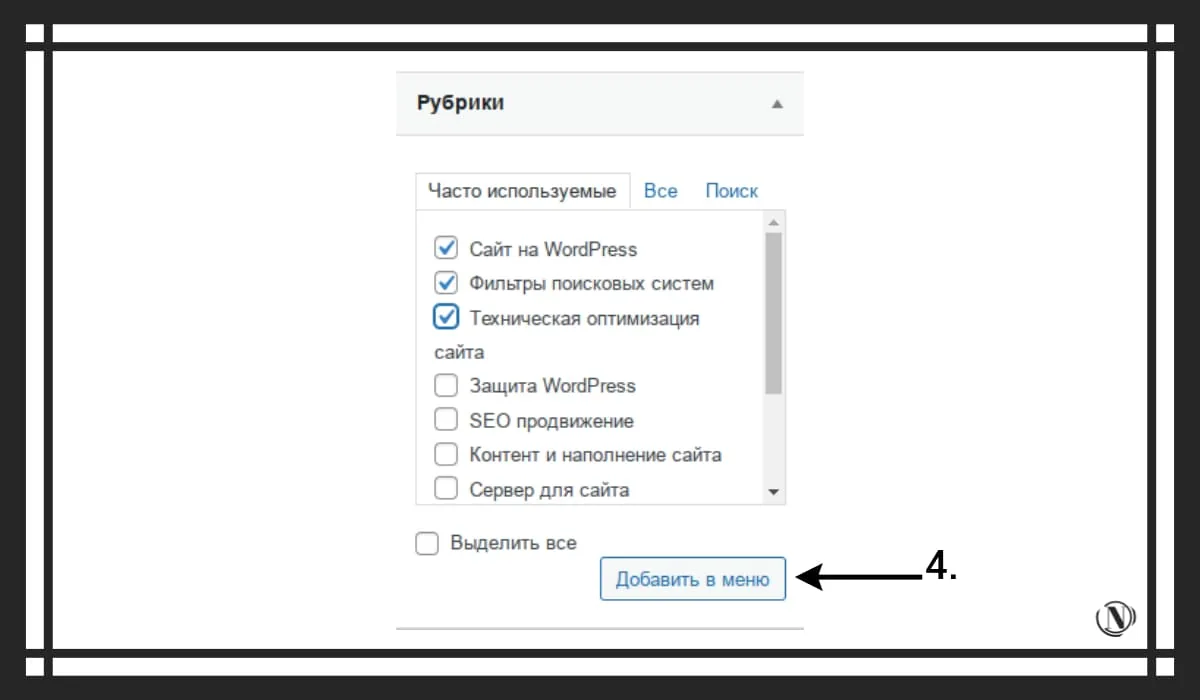
4. Поздравляю меню создано. Далее нужно добавить те страницы, записи, метки, рубрики и т.д. в меню WordPress, которые вам нужны. Тут нужно отметить пункты, например «Категории» галочками, только те, которые Вы хотите добавить. Затем нажмите «Добавить в меню».

Вы добавили нужные страницы, рубрики или записи в меню, теперь нажмите «Сохранить меню».
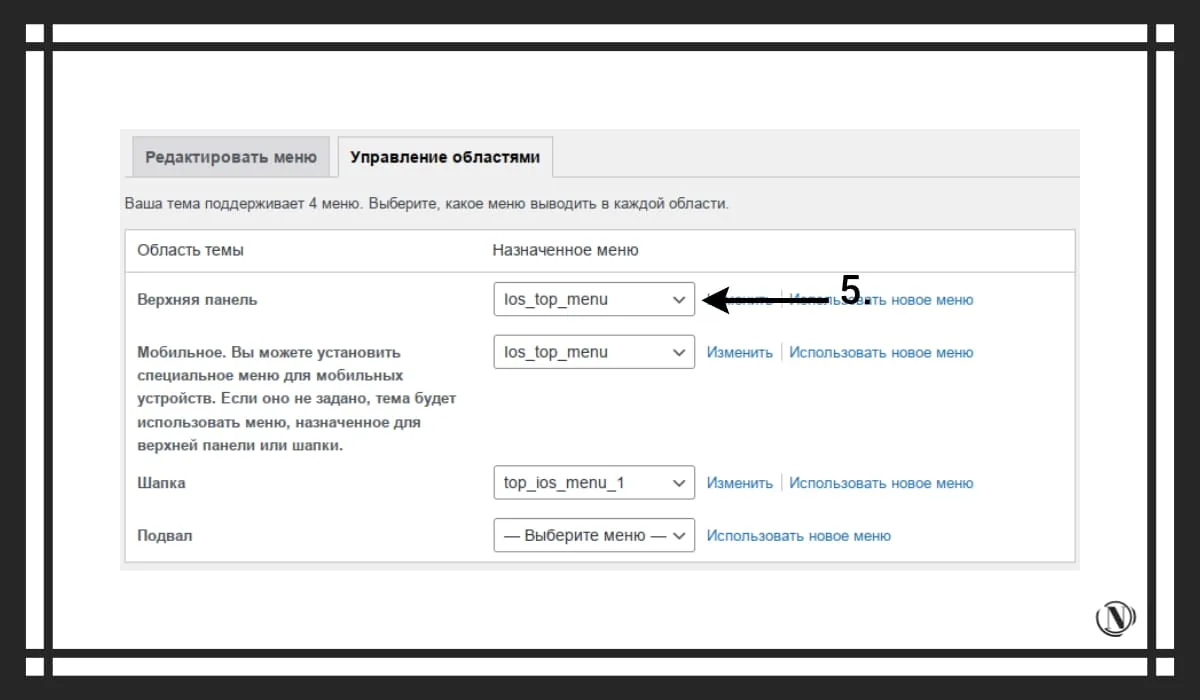
5. Чтобы созданное меню отображалось на главной странице сайта WordPress, нужно перейти в «Управление областями» и выбрать в списке созданное вами меню, затем нажмите «Сохранить изменения».

Обратите внимание, ваш шаблон темы может отображать меню в различных местах. Например мой шаблон позволяет отображать меню в шапке сайта, в подвале сайта, как мобильное меню, или меню в верхней панели. А настроить его можно сразу когда я его создаю, не переходя в управление областями. См. изображение ниже:

Порядок размещения меню в WordPress
Чтобы изменить порядок пунктов меню, просто зажмите левой кнопкой мыши нужный пункт меню и перетащите его туда, где хотите чтобы он находился. После каждого изменения, не забывайте сохранять меню.

Создание выпадающего меню
Создание выпадающего меню, для этого просто переместите нужный пункт меню левее. Таким образом он будет закреплен как дочерний элемент меню. Сохраните ваше меню и проверьте результат на сайте.

Я рассказал обо всех основных тонкостях создания меню WordPress. Теперь вы можете самостоятельно без особого труда, сделать меню которое вам необходимо. Только всегда соблюдайте структуру меню.
В следующих руководствах, я расскажу как менять количество записей на странице, как сделать главную страницу в WordPress и как изменить название или описание вашего сайта. Надеюсь, моя инструкция вам помогла. Не забывайте оставлять комментарии, это важно для меня.
С этой статьей читают:
Спасибо, что читаешь: SEO HELPER | NICOLA.TOP










А как сделал выпадающее меню прозрачным? Круто смотрится (стильно). Интересный у тебя сайт, много чего для себя узнал. Спасибо тебе.
С помощью настроек темы, задал прозрачный оттенок.