Установка и настройка VestaCP на Debian, Ubuntu, CentOS

Вот мы и пришли к одной из главных частей создания домашнего сервера. Установка и настройка бесплатной панели управления хостингом – VestaCp. Этот вариант является более подходящий для большинства начинающих администраторов. С помощью данного решения можно с легкостью управлять большим количеством сайтов при обычном интернет соединении.
VestaCp одна из самых простых в использовании и установке, при этом панель распространяется бесплатно с основным функционалом. Платно можно приобрести лишь незначительные дополнительные компоненты, для удобства использования панели. В этой статье я расскажу про основной процесс установки и настройки хостинг панели.
Сам процесс проходит в автоматическом режиме, с помощью скрипта, производится установка всего необходимого программного обеспечения. Установка VestaCp, аналогична на большинстве операционных систем, которые поддерживают её разработчики. К таким системам относятся: Debian, Ubuntu, RHEL/CentOS. Для начала давайте ознакомимся с этой программой.
Содержание статьи:
- Системные требования и поддерживаемые OS
- Установка VestaCp на Debian, Ubuntu, CentOS
- Проводим загрузку установщика скрипта
- Запуск установки vestacp
- Окно входа в панель
- Основная страница панели управления
- Настройка русского языка
- Заключение
Системные требования и поддерживаемые OS

Панель управления хостингом Vetsacp, создана российскими разработчиками и активно обновляется в течении всего времени своего существования.
Отличительные черты: минимальные системные требования, распространение с открытым исходным кодом, легкость в установке. На сегодня установка Vestacp, осуществляется на следующих поддерживаемых OS: Ubuntu c 12.04 по 16.04, RHEL/CentOS 5, 6, 7, Debian 6, 7, 8, 9, 10, 11.

Минимальные системные требования, которые необходимы для комфортной работы с панелью:
- ОЗУ – для наилучшего быстродействия, необходимо около 1 Гб.
- Процессор с тактовой частотой 2 ГГц.
- HDD не менее 20 Гб, больше лучше.
- Обратите внимание, установка осуществляется на чистую поддерживаемую версию системы.

Установка VestaCp на Debian, Ubuntu, CentOS

Если вам знаком весь процесс установки, и предварительная подготовка. Воспользуйтесь следующей шпаргалкой.
Смотрите изображение ниже:


Ну а мы пойдем дальше, произвести установку можно с помощью консоли, либо удаленно через программу Putty. Выполнять необходимые команды требуется с правами суперпользователя root.
Запомните: Предварительно не настраивайте систему, в особенности системное время. Это может нарушить ход установки компонентов программы.
Для начала выполним следующие команды: apt-get upgrade и apt-get updete для обновления системных компонентов, до актуальных версий.
Проводим загрузку установщика скрипта
Выполнить команду загрузки можно двумя способами с помощью следующих команд на выбор.
wget http://vestacp.com/pub/vst-install.sh
или
curl -O http://vestacp.com/pub/vst-install.sh
Не получается загрузить установщик вторым способом, значит вам необходимо установить curl следующей командой:
apt-get install curl
По завершении загрузки установочного скрипта, вы увидите следующее:

Запуск установки vestacp
Следующим шагом, запустите скрипт и установка панели начнется в автоматическом режиме. Ваше участие при этом процессе не требуется, скрипт выполнит все действия за вас. Во время процесса, будет производиться загрузка всех необходимых компонентов и программ веб сервера. Наберите следующую команду:
bash vst-install.sh
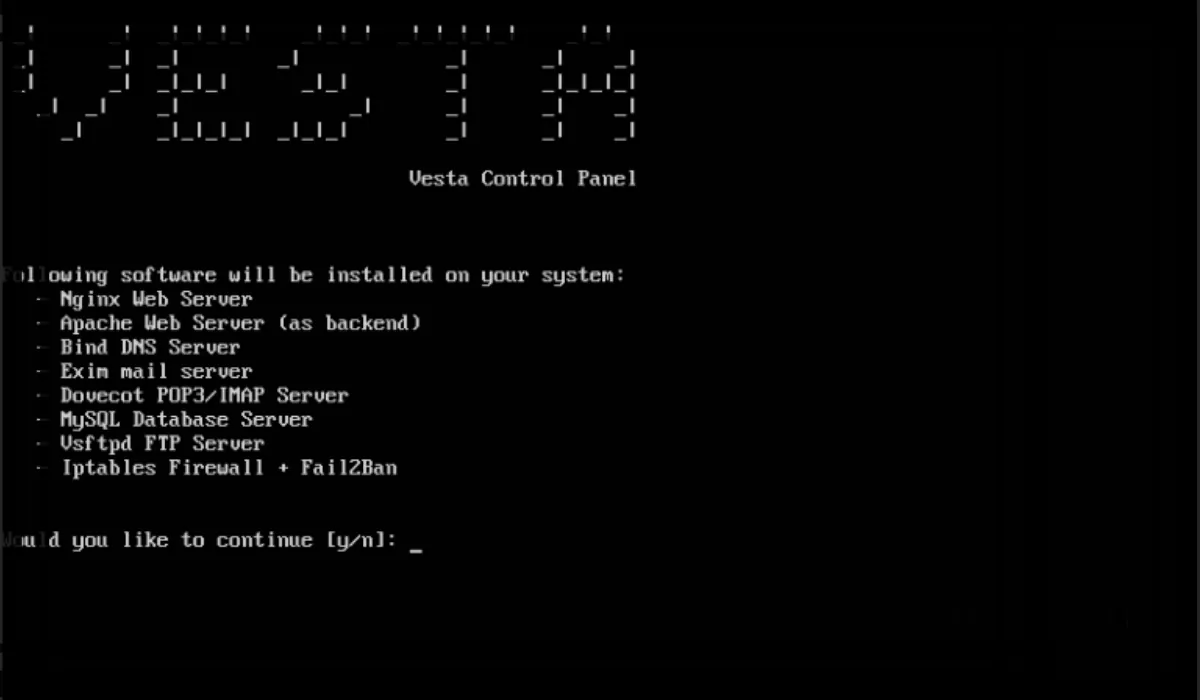
Далее вы увидите окно с подтверждением действий, для установки нужных компонентов и указания предварительных настроек:

Затем следует указать Ваш действующий Email адрес:

Введите ваше имя хоста:

Подождите окончания установки, всех программных компонентов Vestacp. Процесс займет около 15 минут вашего времени. После того, как установка панели VestaCp подойдет к концу.
Программа сразу сообщит вам об этом и отобразит на экране необходимую информацию для входа. Эти данные будут отправлены и на ваш почтовый ящик, который вы указывали выше.

Окно входа в панель
Вход в панель VestaCp доступен через любой удобный вам браузер. Скажу по секрету, что даже через обычный смартфон). В адресной строке браузера, введите данные которые получили после установки панели к примеру: https://ваш ip или домен:8083. Это первая строчка, как указано выше на изображении.
Вы увидите предупреждение безопасности, оно появляется по причине: созданного системой не подписанного сертификата безопасности. Просто откройте вкладку “Дополнительно” и перейдите на сайт.
В окне входа в панель, введите информацию которую получили ранее. Обычно логин по умолчанию admin, пароль тот что вам выдала программа на предыдущем этапе.


Основная страница панели управления
Вам откроется основное окно, панели Vestacp. Необходимые элементы управления, находятся в верхней части окна. К ним относятся:
- USER — раздел управления учетными записями пользователей.
- WEB — создание доменных имен и субдоменов к ним, а также сертификатов.
- DNS — настройка соответствующих служб и серверов DNS.
- MAIL — управление почтовыми аккаунтами.
- DB — создание и управление базами данных сайтов.
- CRON — создание и управление расписанием заданий с помощью Cron.
- BACKUP — управление резервными копиями серверных файлов.
Панель имеет и дополнительные вкладки:
- Pakcages — управление установленными пакетами.
- Ip — назначение и настройка ip.
- Graphs — различные визуальные графики производительности сервера.
- Statistics — ежемесячная статистика использования системных ресурсов.
- Log — журнал последних действий.
- Updates — обновление программного обеспечения хостинг панели и серверов, здесь его можно отключить.
- Firewall — настройки фаервола.
- Server — конфигурации серверного программного обеспечения, для наиболее тонкой настройки или перезагрузки необходимых компонентов сервера.
Настройка русского языка
Изначально панель отображается на английском языке, который можно с легкостью изменить на русский или любой поддерживаемый разработчиками язык. Для переключения вы можете использовать вкладку “admin” в верхнем углу экрана или раздел “User”, затем нажмите “Edit”.

Пролистайте немного страницу и нажмите на выбор языка:

Затем в конце раздела сохраните ваши настройки. Теперь хостинг панель Vestacp, полностью функциональна и готова к дальнейшей работе.
Заключение
Теперь вы знаете, как проста установка Vestacp. Рекомендую вам как следует ознакомиться с каждым разделом хостинг панели. Теперь это ваше детище, к которому нужно бережно относиться. Если у вас возникнет необходимость отключить обновление Vestacp, сделать это можно перейдя во вкладку “Обновления”.
В следующей статьях, вы можете ознакомиться с примером создания домашнего сервера для сайта и установкой Debian 8.5 для этой цели. А также постараюсь в ближайшее время, написать статьи об установке PHP7 и возможно MariaDB на эту панель. Следите за обновлениями сайта.
С этой статьей читают:
Спасибо, что читаешь: SEO HELPER | NICOLA.TOP










Спасибо большое!) Я установила, благодаря Вам у меня никаких проблем с установкой Vestacp и настройкой не возникло. Расписано все детально и четко!) Автор молодец) Статья твоя очень помогла=)
Lisso, здравствуйте. Огромное спасибо за отзыв. Я очень рад, что установка и настройка Vestacp прошла успешно. Теперь вы смело можете загрузить сайт и начать работу над ним. Спасибо ))))
Хорошее предложение, для разумного администрирования нескольких сайтов. Ведь Vestacp это хороший помощник или я бы даже сказала правая рука для любого админа.По мне так панель Vestacp хороша лучше всяких других подобных хостинг программ так как ее легко использовать и устанавливать Я лично рекомендую эту хостинг программу. Так же хорошо что в этой проге есть русский язык что еще больше доказывает что она лучшая в своем роде. Правда в ней есть платные незначительные компаненты, но думаю это по желанию.
Юлия, здравствуйте)Немного поправлю Вас! VestaCp-это бесплатная панель управления хостингом. Платить за нее не нужно, но если вам необходимы дополнительные преимущества то да можно их приобрести. Но в целом надобности в них нет. Кроме как обновление системных пакетов, настройки не производятся. Эту информацию, вы можете найти и на официальном сайте VestaCp. По своему опыту, могу сказать! Исправление системного времени, влечет за собой сбой загрузки некоторых компонентов панели при ее установки. Что приводит к неработоспособности сервера.А если вы проводите установку по инструкции. Панель сама вносит необходимые коррективы и все проходит удачно. Удачи Вам)
Можно только поблагодарить автора статьи, за то, что всё в понятной и доступной форме здесь показал. Думаю многим, начинающим админам, нужно её почитать и воспользоваться информацией, содержащейся в ней.
Очень полезная информация. У меня появилась ещё больше шанса изучить это и применить в своей жизни. И можно потом объяснить своим друзьям и коллегам. Всем спасибо…..
Спасибо автору за подробное,пошаговое описание действий! Не буду медлить и воспользуюсь этой статьей,как инструкцией.Посоветую знакомому,как начинающему админу.Очень радует,что программа отечественная,к такой и доверия больше и понятнее.
Здравствуйте! Установка и настройка Vesta CP на Debian, Ubuntu, CentOS – это бесплатное управление хостингом. При установке предварительно не настраивайте систему и системное время, это может нарушить ход компонентов. Желаю удачи !
Очень верно подмечено!!) Спасибо)