WordPress'e Widget Ekleme

Herkese merhaba bugün anlatacağım wordpress'te widget nasıl eklenir ve yapılandırılır. WordPress'e widget eklemek, web sitesinin kullanılabilirliğini, yapısını ve işlevselliğini iyileştirmenin güçlü yollarından biridir.
Araç araçlara veya içeriğe atıfta bulunmak için kullanılır. Bu öğeler genellikle bir WordPress sitesinin kenar çubuklarından birinde bulunur. Widget içeriği değişebilir, yeni araçlar veya içerik eklenebilir.
Widget'lar sayesinde, WordPress sitenizdeki (blog) kenar çubuğu bloklarını esnek bir şekilde özelleştirebilirsiniz. Widget, sitenin kenar çubuklarına içerik blokları, menüler, takvimler, galeriler ve diğer ilginç araçlar ekleyerek sitenin işlevselliğini genişletmek için gereklidir.
Makalenin içeriği:
- WordPress'te widget ekleme ve yapılandırma
- WordPress kurulumumdaki widget'lar
- WordPress Tema Şablonunu Değiştirirken Widget'ları Koruyun
Widget'ları nerede bulabilirim? Bunları bulmak kolaydır, yönetici paneli menüsünde fareyle üzerine gelin Görünüm ve tıklayın Widget'lar. Aşağıdaki resme bakın:

WordPress'te widget ekleme ve yapılandırma
WordPress yönetici panelinde, ana menüde bulun Görünüm – Widget'lar. Sayfaya girer girmez sitenizde bulunan widget'ların bir listesini göreceksiniz. Liste değişebilir, kendi entegre widget'larına sahip olabilecek yüklü eklentilere ve temalara bağlıdır.
Örneğin, şu listeye sahibim: resme bakın

Kullanılabilir widget'ların farklı bir listesine sahip olabilirsiniz.
İle widget'ı etkinleştir, görüntülemek için sitedeki mevcut yerlere (bölgelere) kenar çubuğunun sağ paneline sürüklemeniz gerekir. Ayrıca temanıza ve ızgarasına da bağlıdırlar.
İle devre dışı bırakmak veya Widget'ı sil, sol panele geri sürüklemeniz veya widget'ın kendisinde sil'i tıklamanız gerekir.

Widget'ı kenar çubuğu paneline sürükledikten sonra özelleştirebilirsiniz. Örneğin, bir ad girin, alanları ayarlayın (kullanılan araca bağlı olarak). Ayarladıktan sonra " üzerine tıklayınKayıt etmek". Kaydettikten sonra, sitede belirtilen konumda görünecektir.
Böylece ihtiyacınız olan tüm widget'lar eklenir.
WordPress kurulumumdaki widget'lar
Daha önce de söylediğim gibi, her birinizin kendi widget setiniz olacak. Ben böyle var:
- Keyfi HTML kodu.
- YouTube veya Vimeo'dan duyarlı video bağlantısı.
- Sekmelerdeki gönderilerin, yorumların ve etiketlerin bir listesini görüntüler.
- Bir değerlendirme tablosundaki gönderileri gösterir.
- İncelemeleri görüntülemek için Widget.
- Herhangi bir RSS veya Atom beslemesinden girişler.
- Konumu görüntülemek için Widget.
- Aylara göre sitenizin gönderilerinin bir arşivi.
- Ses çaları gösterir.
- Bir blok içeren bir pencere öğesi.
- Medya kitaplığından veya YouTube, Vimeo veya başka bir sağlayıcıdan videolar gösterir.
- Akismet'in spam olarak işaretlediği yorumların sayısını görüntüler.
- Bir resim galerisi gösterir.
- Bir görüntü gösterir.
- Web sitesi sonrası takvimi.
- Kenar çubuğuna bir gezinme menüsü ekleyin.
- Kısa Kodlar Nihai Widget
Aşağıda widget'larımı açıkça gösteren resimler var.


Kenar çubuğu alanının kullandığınız temaya bağlı olarak farklı olduğunu lütfen unutmayın. Üç sütunum var ve widget'ları altbilginin tam genişliğine uygulayabilirim. Her şey şablonunuza bağlıdır, bu işlevselliğe önceden dikkat edin.
WordPress Tema Şablonunu Değiştirirken Widget'ları Koruyun
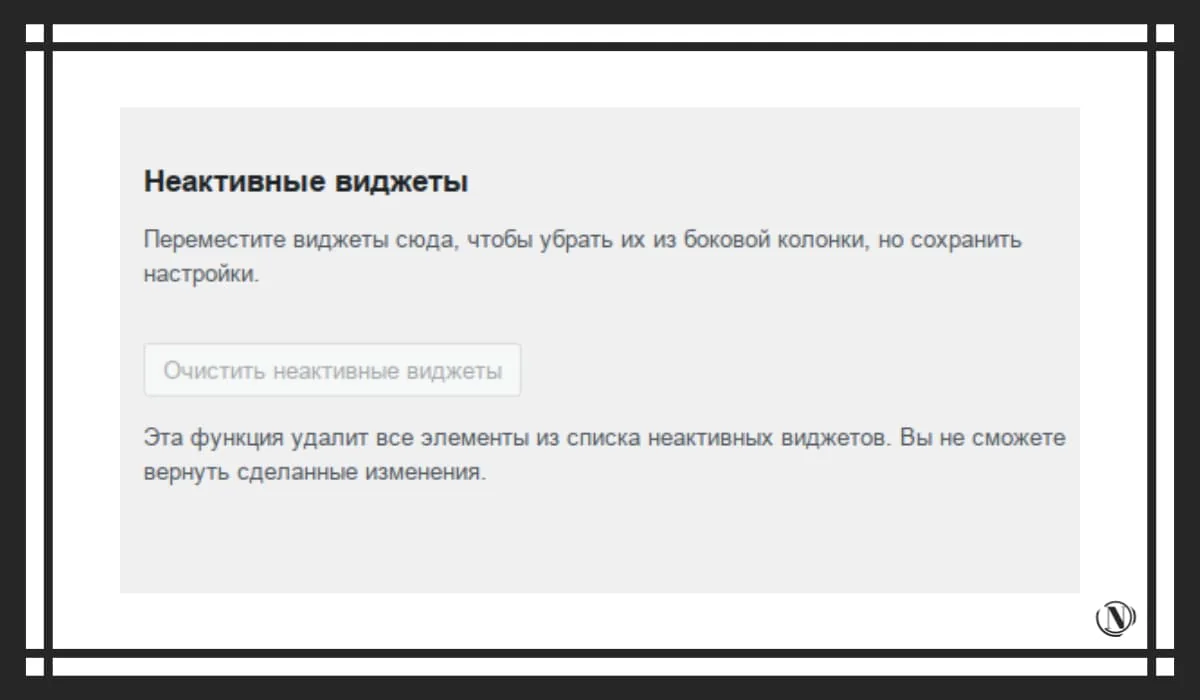
Bazı durumlarda Tema şablonunu değiştirirken widget'lar kaybolabilir. Bu sorunu önlemek için, WordPress şablonunuzu (temasını) değiştirmeden önce, aktif widget'larınızı "Etkin Olmayan Widget'lar". Aşağıda bu bloğu gösteren bir resim var.

WordPress temanızı bir başkasıyla değiştirdikten sonra, zaten yapılandırılmış widget'ı kenar çubuğu panelinde yeni bir konuma taşımanız yeterlidir.
Böylece, WordPress'te widget'ları nasıl ekleyeceğinizi, düzenleyeceğinizi ve kaldıracağınızı öğrendiniz. Her şey basit ve fazla zaman almıyor, aşağıdaki makalelerde WordPress'te menüyü ayarlamaktan, sitenin ana beslemesinde görüntülenen gerekli gönderi sayısını ayarlamaktan biraz bahsedeceğim. Ayrıca, sitenin ana sayfasını gönderileri gösterecek şekilde değiştirmekle ilgili biraz. Umarım talimatlarım bilgilendirici ve anlaşılırdır, herhangi bir sorunuz varsa, lütfen yorum bırakın.
Bu makaleyi okumak:
Okuduğunuz için teşekkürler: SEO YARDIMI | NICOLA.ÜST










Mükemmel rehber, ekran görüntülerinde başın üst kısmındaki widget'lar nelerdir? bende öylesi yok Ve çok kullanışlı, uygun.
Evet, bunlar tema şablonu widget'larıdır. Haklısın.