Widgets zu WordPress hinzufügen

Hallo zusammen, heute werde ich es erzählen So fügen Sie ein Widget in WordPress hinzu und konfigurieren es. Das Hinzufügen von Widgets zu WordPress ist eine der wirkungsvollsten Möglichkeiten, die Benutzerfreundlichkeit, Struktur und Funktionalität einer Website zu verbessern.
Widget Wird verwendet, um auf Tools oder Inhalte zu verweisen. Diese Elemente befinden sich normalerweise in einer der Seitenleisten einer WordPress-Site. Der Inhalt des Widgets kann sich ändern, neue Tools oder Inhalte können hinzugefügt werden.
Dank Widgets können Sie die Sidebar-Blöcke auf Ihrer WordPress-Site (Blog) flexibel anpassen. Das Widget ist notwendig, um die Funktionalität der Site zu erweitern, indem Inhaltsblöcke, Menüs, Kalender, Galerien und andere interessante Tools zu den Seitenleisten der Site hinzugefügt werden.
Der Inhalt des Artikels:
- Widgets in WordPress hinzufügen und konfigurieren
- Widgets in meiner WordPress-Installation
- Behalten Sie Widgets bei, wenn Sie die WordPress-Theme-Vorlage ändern
Wo finde ich Widgets? Sie sind leicht zu finden, indem Sie im Menü des Admin-Panels mit der Maus darüber fahren Aussehen und klicken Sie auf Widgets. Siehe Bild unten:

Widgets in WordPress hinzufügen und konfigurieren
Suchen Sie im WordPress-Administrationsbereich im Hauptmenü Aussehen – Widgets. Sobald Sie die Seite aufrufen, wird eine Liste der verfügbaren Widgets auf Ihrer Website angezeigt. Die Liste kann variieren, sie hängt von den installierten Plugins und Themes ab, die möglicherweise über eigene integrierte Widgets verfügen.
Ich habe zum Beispiel diese Liste: siehe Bild

Möglicherweise verfügen Sie über eine andere Liste verfügbarer Widgets.
Zu Widget aktivieren, müssen Sie es zur Anzeige in den rechten Bereich der Seitenleiste an die verfügbaren Stellen (Zonen) auf der Site ziehen. Sie hängen auch von Ihrem Thema und seinem Raster ab.
Zu deaktivieren oder Widget löschen, müssen Sie es zurück in den linken Bereich ziehen oder im Widget selbst auf „Löschen“ klicken.

Sobald Sie das Widget auf das Seitenleistenfeld gezogen haben, können Sie es anpassen. Geben Sie beispielsweise einen Namen ein und richten Sie Felder ein (je nach verwendetem Tool). Klicken Sie nach der Einstellung auf „Speichern". Nach dem Speichern wird es am angegebenen Ort auf der Website angezeigt.
Somit werden alle benötigten Widgets hinzugefügt.
Widgets in meiner WordPress-Installation
Wie ich bereits sagte, verfügt jeder von Ihnen über seinen eigenen Satz an Widgets. Ich habe es so:
- Beliebiger HTML-Code.
- Responsiver Videolink von YouTube oder Vimeo.
- Zeigt eine Liste von Beiträgen, Kommentaren und Tags in Registerkarten an.
- Zeigt Beiträge aus einer Rubrik an.
- Widget zur Anzeige von Bewertungen.
- Einträge aus beliebigen RSS- oder Atom-Feeds.
- Widget zur Standortanzeige.
- Ein Archiv der Beiträge Ihrer Website nach Monat.
- Zeigt den Audioplayer an.
- Ein Widget, das einen Block enthält.
- Zeigt Videos aus der Mediathek oder von YouTube, Vimeo oder einem anderen Anbieter an.
- Zeigt die Anzahl der Kommentare an, die Akismet als Spam markiert hat.
- Zeigt eine Bildergalerie.
- Zeigt ein Bild.
- Website-Beitragskalender.
- Fügen Sie der Seitenleiste ein Navigationsmenü hinzu.
- Shortcodes Ultimate Widget
Unten finden Sie Bilder, die meine Widgets deutlich zeigen.


Bitte beachten Sie, dass der Seitenleistenbereich je nach verwendetem Theme unterschiedlich ist. Ich habe drei Spalten und kann Widgets auf die gesamte Breite der Fußzeile anwenden. Es hängt alles von Ihrer Vorlage ab. Kümmern Sie sich im Voraus um diese Funktionalität.
Behalten Sie Widgets bei, wenn Sie die WordPress-Theme-Vorlage ändern
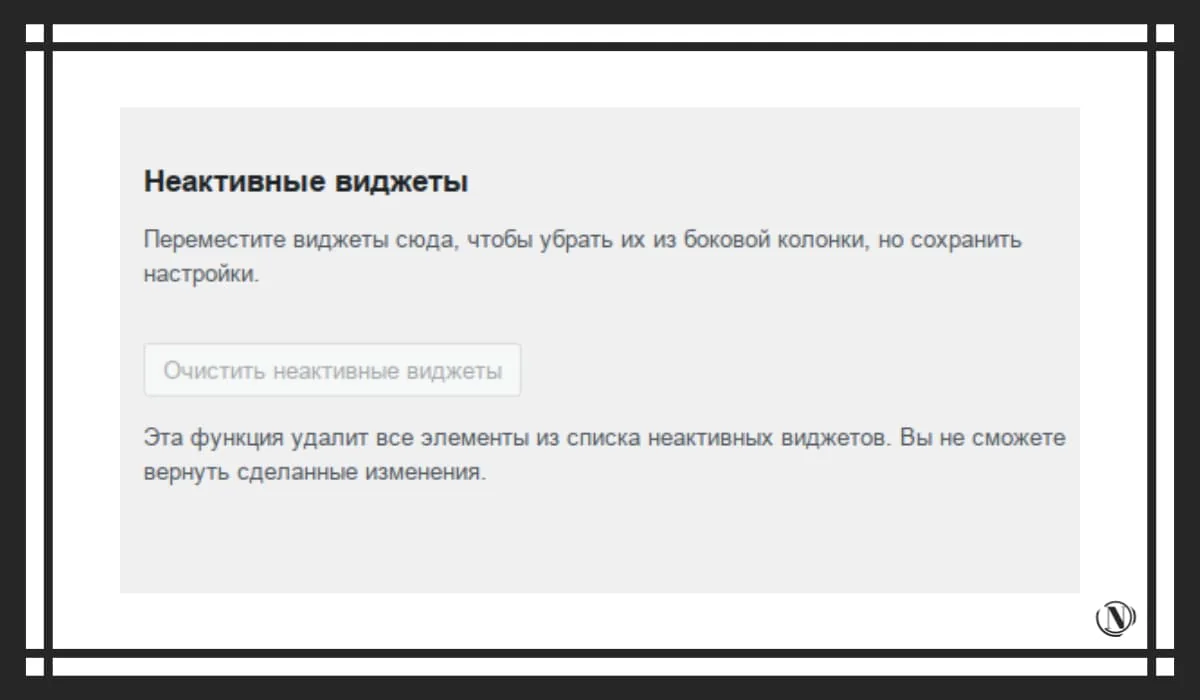
In manchen Fällen Beim Ändern der Designvorlage können Widgets verloren gehen. Um dieses Problem zu vermeiden, verschieben Sie Ihre aktiven Widgets in das Verzeichnis „, bevor Sie Ihre WordPress-Vorlage (Theme) ändern.Inaktive Widgets". Unten sehen Sie ein Bild, das diesen Block zeigt.

Sobald Sie Ihr WordPress-Theme in ein anderes ändern, verschieben Sie einfach das bereits konfigurierte Widget an eine neue Position im Seitenleistenbereich.
Sie haben also gelernt, wie Sie Widgets in WordPress hinzufügen, bearbeiten und entfernen. Alles ist einfach und nimmt nicht viel Zeit in Anspruch. In den folgenden Artikeln werde ich ein wenig über das Einrichten des Menüs in WordPress und das Festlegen der erforderlichen Anzahl von Beiträgen sprechen, die im Haupt-Feed der Website angezeigt werden. Und auch ein wenig über die Änderung der Hauptseite der Website auf die Anzeige von Beiträgen. Ich hoffe, meine Anweisungen sind informativ und klar. Wenn Sie Fragen haben, hinterlassen Sie bitte einen Kommentar.
Lesen dieses Artikels:
Danke fürs Lesen: SEO HELPER | NICOLA.TOP










Hervorragende Anleitung. Was sind die Widgets oben auf den Screenshots? Ich habe kein vergleichbares. Und so nützlich, fit.
Ja, das sind Theme-Vorlagen-Widgets. Sie haben Recht.